Lectora est l’outil de création e-learning le plus puissant et le plus polyvalent disponible aujourd’hui sur le marché. Avec tant de potentiel, vous vous demandez peut-être par où commencer.
Ce tutoriel, va vous apprendre les premiers pas de création dans Lectora Online, la solution de création de module avancés en ligne. Nous allons créer un module e-learning simple à l’aide de ModDev, le système de développement rapide de modules intégré à Lectora.
Si vous débutez avec Lectora, vous découvrirez que ModDev est un moyen facile de démarrer un nouveau projet de zéro. Si vous avez déjà utilisé Lectora, soyez à l’affût des moyens d’utiliser les nouveaux éléments ModDev pour créer vos propres projets avancés rapidement.
Voici un aide-mémoire pratique pour suivre ce tutoriel, et un dossier d’éléments (fichier texte et images) qui seront référencés dans le tutoriel.
Débutez la création du projet
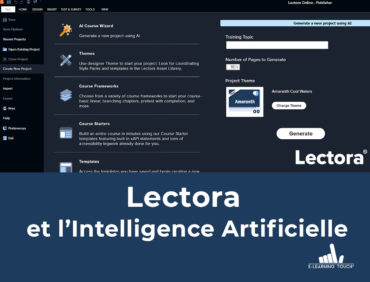
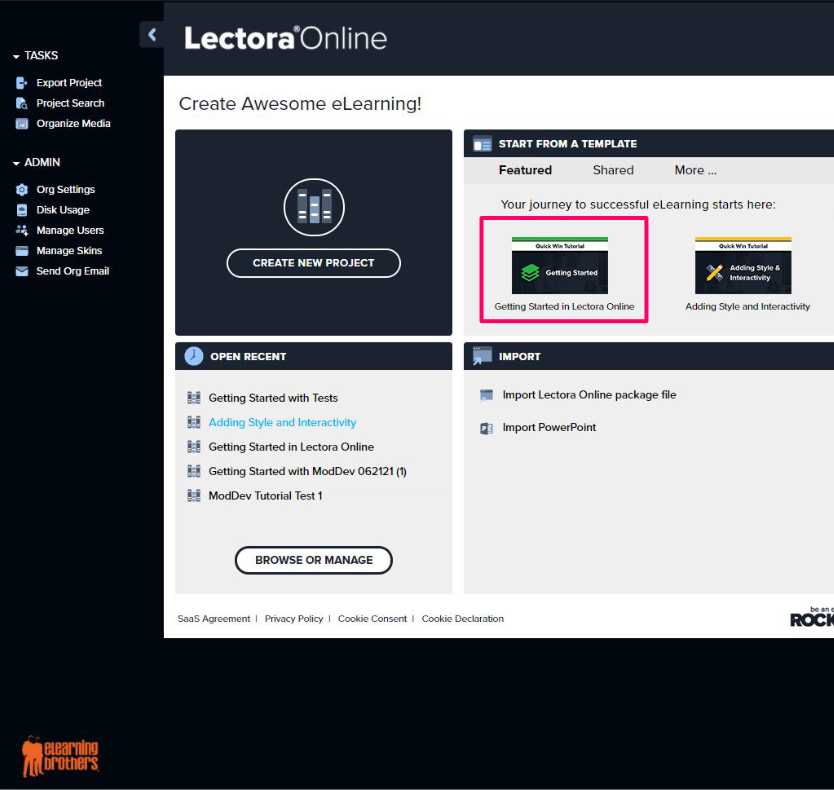
Après vous être connecté à Lectora Online, sélectionnez le didacticiel « Commencer à créer dans Lectora Online » pour ouvrir le modèle de projet de didacticiel dans la boîte de dialogue “Nouveau projet” à partir d’un modèle.

Ajoutez vos initiales ou un autre identifiant au nom du projet pour vous aider à trouver votre travail plus tard.
Enregistrez souvent votre travail. Si vous partez et revenez, recherchez votre projet enregistré dans la liste « Ouverts récemment » ou sélectionnez « Parcourir » ou « Gérer » pour trouver votre fichier de projet.
NB : la sélection du didacticiel dans le tableau de bord Lectora ouvre une nouvelle copie du modèle de didacticiel. Si vous avez déjà commencé un didacticiel avec le même nom, l’enregistrement écrasera tout travail précédent que vous avez effectué.
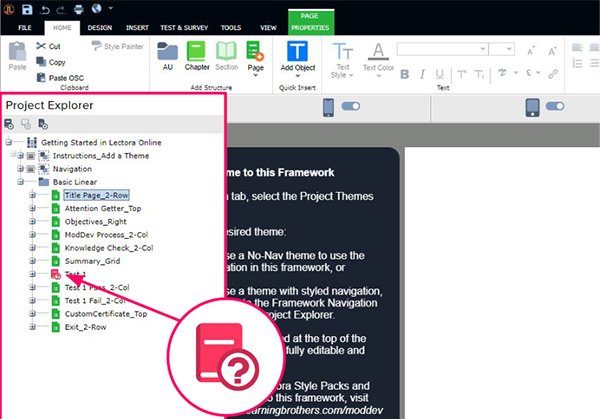
Appréhendez l’explorateur de projets
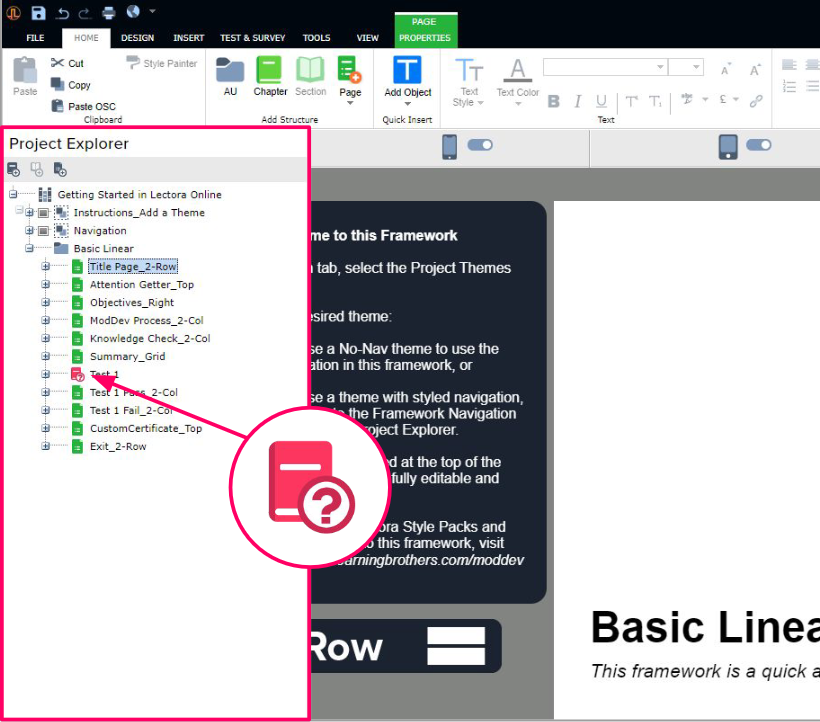
À l’extrême gauche de votre écran, vous trouverez l’explorateur de projets.
Considérez l’explorateur de projets comme un plan de projet, avec des chapitres, des sections et des pages, ainsi que tous les objets et médias qu’ils contiennent.
Vous pouvez copier et coller dans l’explorateur de projets ou glisser-déposer des objets d’un niveau de votre module à un autre.
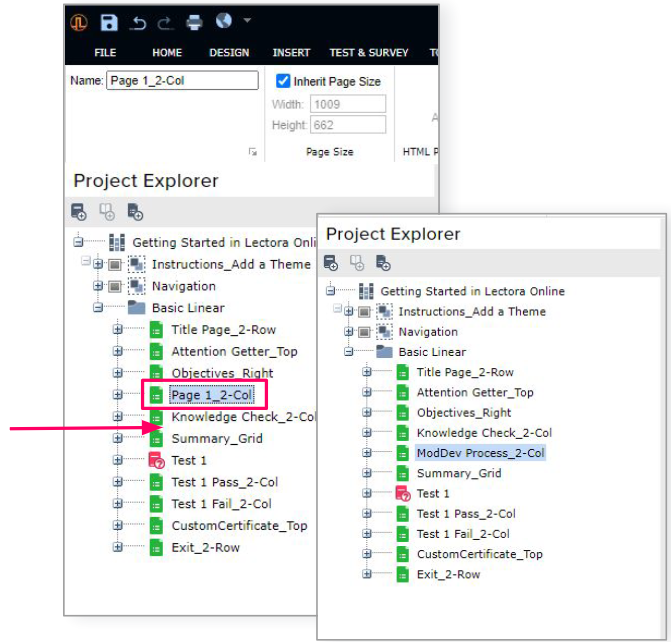
Vous remarquerez que ce cadre de projet comprend un test et une vérification des connaissances, pointée en icône rouge sur l’image ci-dessous :

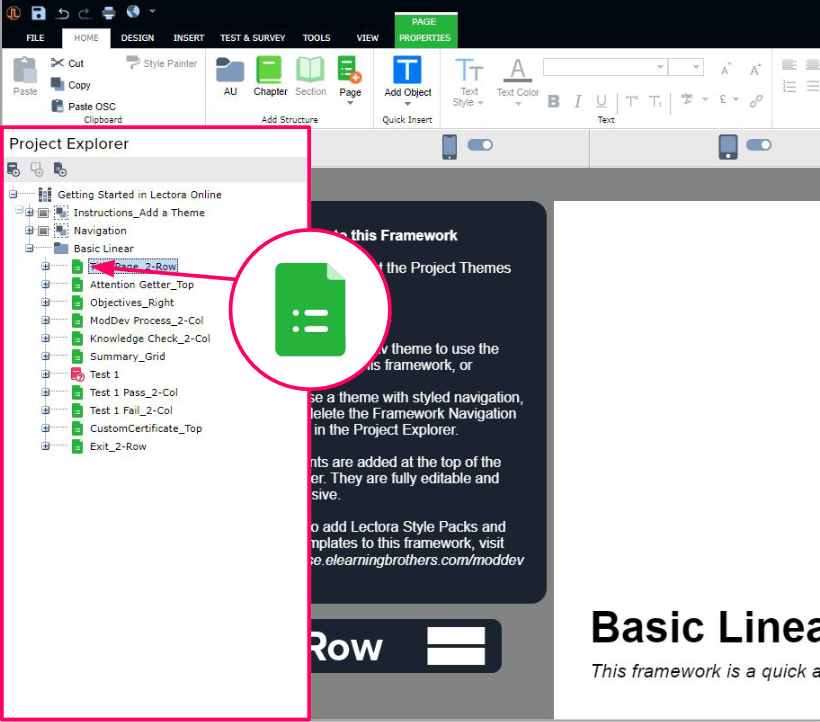
Utilisez les pages
Une page est le principal élément de tout projet Lectora. Il est composé du contenu de la formation. Il est représenté en vert sur l’image ci-dessous :

Les modèles Lectora et les cadres de projets, comme ceux-ci, contiennent des espaces réservés tel que des zones de texte ou des images génériques que vous pouvez simplement remplacer par votre propre contenu.
Personnalisons maintenant certaines de ces pages de cadres de projets.
Organisez les pages
En utilisant la feuille de route du projet comme guide, commençons à personnaliser ce cadre linéaire de base en ajoutant et en organisant des pages.

1. Tout d’abord, déplaçons la page intitulée « Page 1_2-Col » en-dessous de « Knowledge Check_2-Col ».
2. Pour ce faire, il suffit de sélectionner et de faire glisser l’icône verte de la page. Une ligne apparaît pour vous indiquer où déposer la page.
3. Double-cliquez sur le nom de la page pour le rendre modifiable et remplacez le nom de la page par « ModDev Process_2-Col ». Vous pouvez saisir le nouveau nom de la page ou le copier à partir de votre feuille de route.
Ajoutez des pages
Maintenant, sélectionnez Page Objectives_Right.
Insérons quelques pages sous celle-ci, comme indiqué dans notre feuille de route.

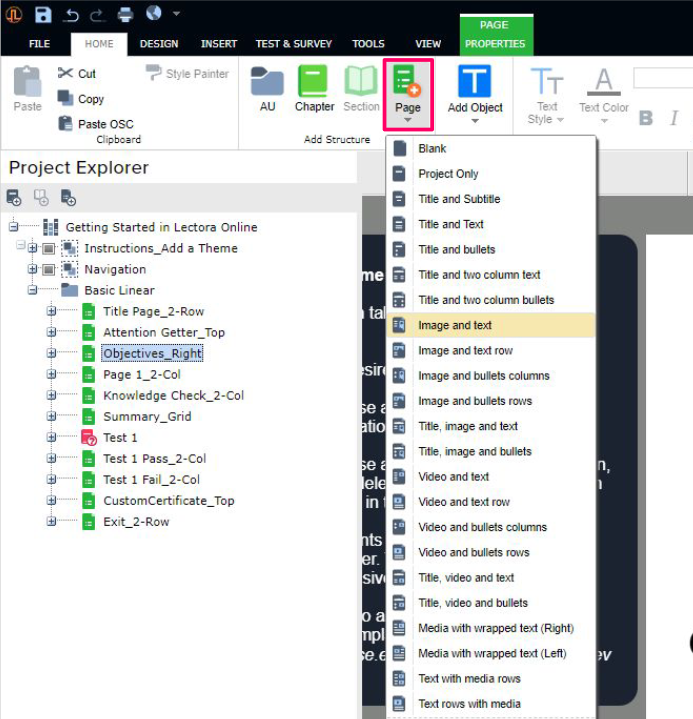
1. Pour insérer une page, accédez à l’onglet « Accueil » du ruban et sélectionnez la liste déroulante verte « Ajouter une page ». Ensuite, développez la liste déroulante pour voir les différentes mises en page disponibles.
2. Sélectionnez la mise en page « Image et texte » pour l’insérer sous la page sélectionnée dans l’explorateur de projets.
3. Renommez cette page « ModDev Roll Call – Intro » comme indiqué dans la feuille de route.
Répétez ce processus d’insertion et de renommage des pages, en vous référant à votre feuille de route du projet.
Personnalisez votre contenu
Maintenant que vous avez organisé votre projet, commencez à le personnaliser en mettant à jour et en ajoutant du contenu dans les espaces réservés.
Puisqu’il s’agit d’un prototype rapide, nous allons nous concentrer sur le texte, les images et les formes de base pour le moment. Nous plongerons dans le style visuel et l’interactivité dans les didacticiels ultérieurs.
Travaillez avec du texte
L’édition de texte dans Lectora Online fonctionne comme de nombreuses autres applications logicielles que vous connaissez probablement déjà. Étant donné que nous avons des espaces réservés pour la plupart du contenu, nous pouvons copier et coller.

Mettons à jour la page de titre.
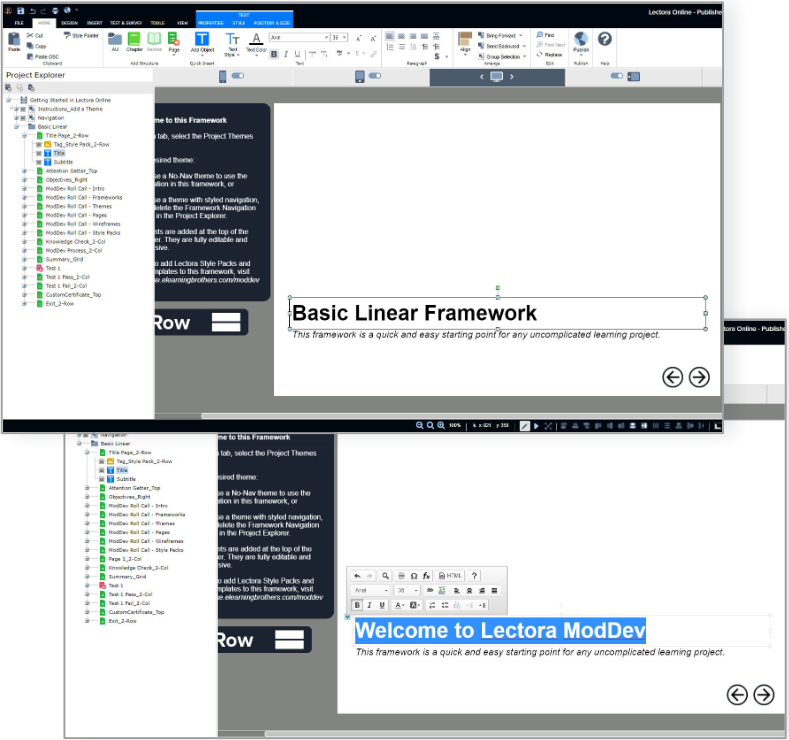
1. Sélectionnez la page « Title Page_2-Row » dans l’explorateur de projet.
2. Dans le fichier texte de votre dossier « Assets » pour ce tutoriel, recherchez le texte de « Title Page_2-Row » et copiez le texte du titre : Welcome to Lectora ModDev – Bienvenue sur Lectora ModDev
3. Mettez maintenant en surbrillance le texte de la page « Basic Linear Framework » et collez le titre copié.
Répétez ce processus pour les autres zones de texte de cette page et de toutes les autres pages du projet en utilisant la feuille de route du projet et le fichier texte comme guide.
Astuce rapide : lors du collage, utilisez la commande Ctrl + Maj + V ou Commande + Maj + V sur Mac pour conserver la mise en forme du modèle.
Insérez une nouvelle zone de texte
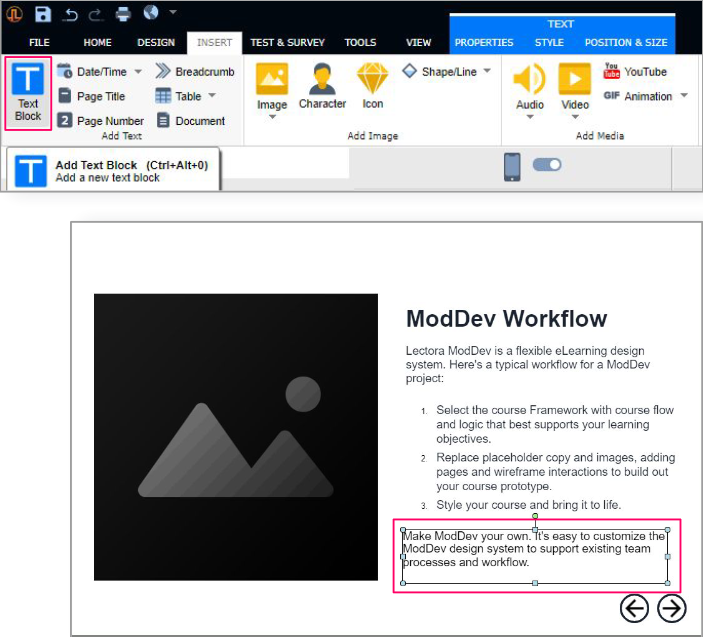
Lorsque vous n’avez pas encore d’espace réservé de texte sur une page de modèle, insérez une nouvelle zone de texte. Mettons à jour la page du processus ModDev pour inclure une zone de texte supplémentaire pour du texte d’appel.

1. Dans le fichier texte, recherchez le texte de la page « ModDev Process 2-Col » et copiez le texte : « Make ModDev your own. It’s easy to customize the ModDev design system to support existing team processes and workflow » – « Il est facile de personnaliser le système de conception ModDev »
2. Dans l’explorateur de projet, sélectionnez la page « ModDev Process 2-Col ».
3. Accédez à l’onglet « Insertion » du ruban et sélectionnez l’icône bleue « Ajouter un bloc de texte » à l’extrême droite. Cela insérera un bloc de texte vide dans le coin supérieur gauche de la page.
4. Cliquez dans la zone de texte et collez votre texte, puis faites-le glisser sur la page pour le positionner comme indiqué dans l’image de droite.
Échangez une image
Lorsque vous utilisez un modèle, et que vous souhaitez le personnaliser, il est possible de changer une image en gardant le positionnement initial de l’original, y compris les diapositives Lectora Responsive Design.
Commençons par échanger la silhouette du personnage découpé dans la page « Attention Getter ».

1. Accédez à la page intitulée « Attention Getter_Top ».
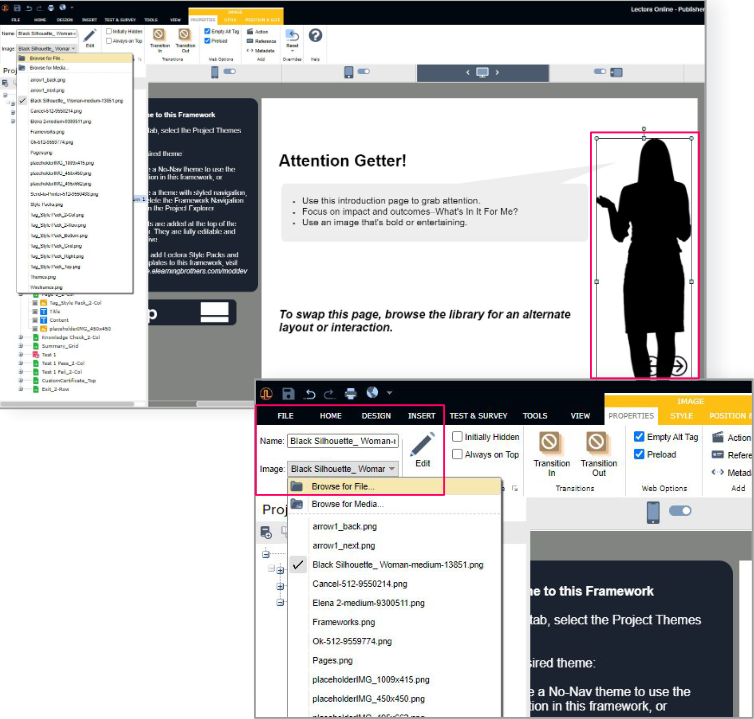
2. Sélectionnez l’image silhouette sur le côté droit de la page.
3. Accédez à l’onglet « Propriétés » et sélectionnez le menu déroulant « Image » à l’extrême gauche du ruban.
4. Dans cette liste déroulante, sélectionnez : Parcourir le fichier / Ajouter une image au projet / Parcourir.
Localisez le dossier que vous avez téléchargé pour ce projet :
« Getting Started in Lectora Online / Assets. » – « Premiers pas dans Lectora Online / Eléments »
Sélectionnez l’image « Attention Getter », puis sélectionnez « Importer ».
L’image importée remplacera l’espace réservé sélectionné, conservant toutes les propriétés de l’original.
Insérez une nouvelle image
Puisqu’il n’y a pas d’espace réservé pour l’image sur la page de titre, nous allons l’habiller en insérant une nouvelle image.

1. Dans l’explorateur de projet, sélectionnez la page « Title Page_2-Row ».
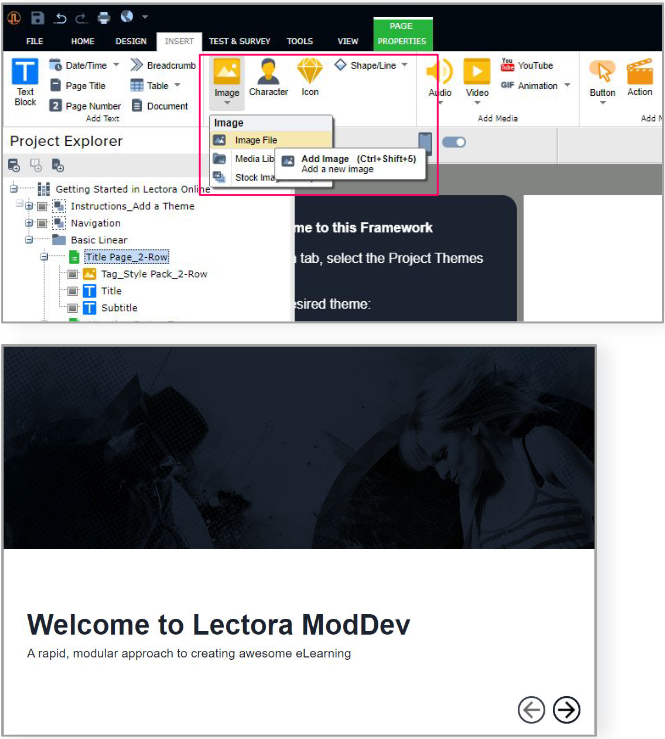
2. Pour insérer une nouvelle image, accédez à l’onglet « Insertion » du ruban et dans la liste déroulante de l’Image jaune, sélectionnez : Fichier image / Ajouter une image au projet / Parcourir .
Localisez le dossier que vous avez téléchargé pour ce projet : « Getting Started in Lectora Online / Assets. » – « Premiers pas dans Lectora Online / Eléments »
Sélectionnez l’image « Title Page Bg », puis « Import ». Cela insérera l’image dans le coin supérieur gauche de la page.
3. En utilisant l’illustration de droite comme référence, faites glisser l’image pour la positionner au bon endroit.
En utilisant la feuille de route du projet comme guide, insérez le reste des ressources d’image sur leurs pages de projet associées.
Travaillez avec des formes
Dans l’illustration, un graphique personnalisé est non inclus dans votre projet. Nous allons le construire nativement dans Lectora Online.

1. Tout d’abord, sélectionnez la page « ModDev Process 2-Col » dans l’explorateur de projet.
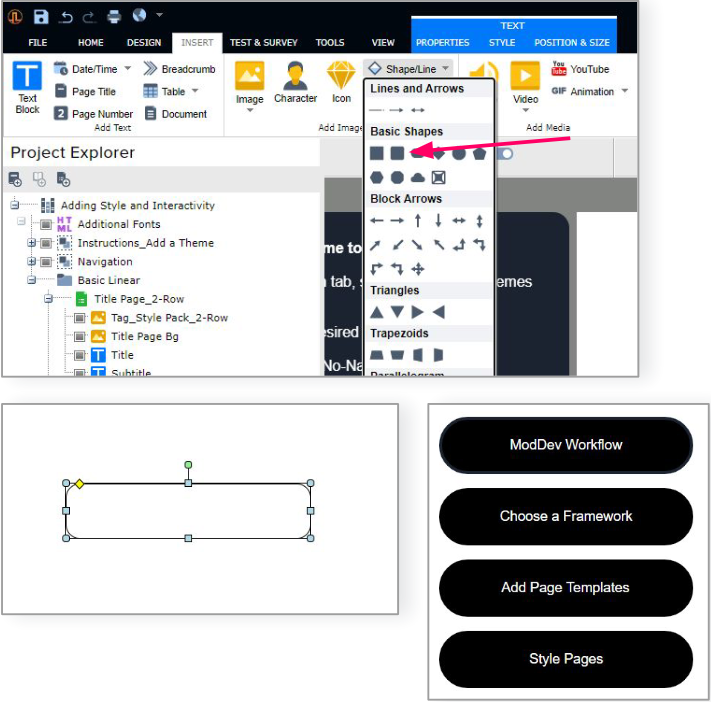
2. Accédez à l’onglet « Insertion » et sélectionnez dans la liste déroulante « Ajouter une forme ». Il ressemble à un carré bleu tourné.
3. Sélectionnez la forme « Rectangle arrondi » dans la liste déroulante pour insérer la forme dans le coin supérieur gauche de la page.
4. Sélectionnez la poignée en losange jaune au coin du rectangle arrondi que vous venez d’insérer. En utilisant l’illustration comme guide, faites glisser cette poignée vers la droite pour rendre votre rectangle plus en forme arrondie.
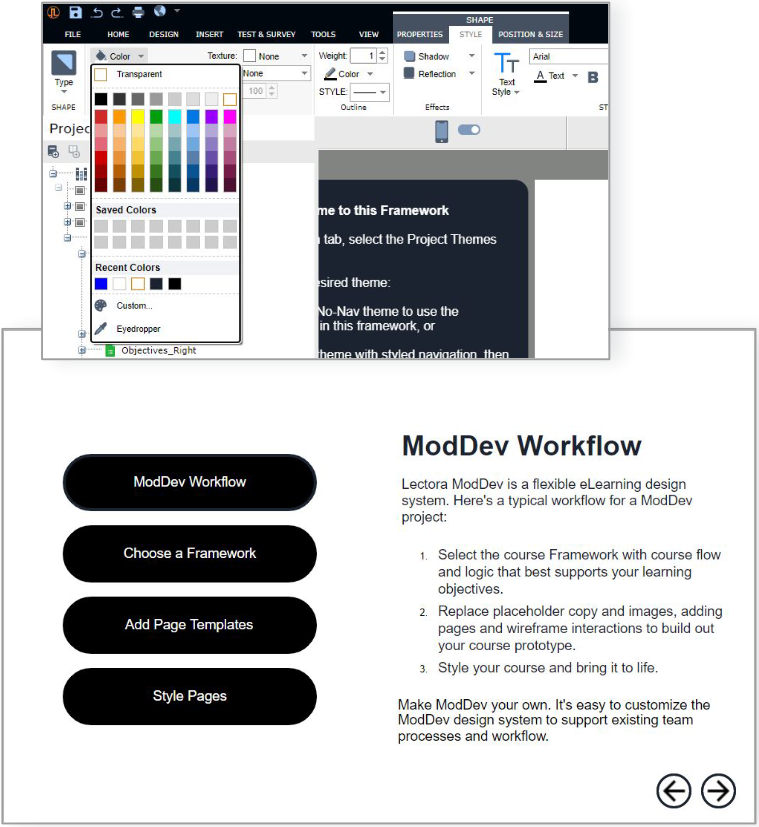
5. Naviguez maintenant vers l’onglet « Style » gris et utilisez la liste déroulante « Remplissage de couleur » pour rendre votre forme blanche, puis utilisez la liste déroulante « Couleur du contour » pour mettre la forme en noir.
6. Double-cliquez à l’intérieur de votre forme pour ouvrir une zone de texte. Copiez le texte du fichier ressources qui va dans le premier rectangle arrondi.
Répétez ce processus pour les formes restantes sur la page jusqu’à ce que votre page ressemble à la page ci-dessous :

Bon travail !
Lorsque vous êtes prêt à explorer par vous-même, consultez les autres modèles de cadre de cours en ligne Lectora disponibles pour répondre aux différents cas d’utilisation e-learning. Vous les trouverez sous « Créer un nouveau projet » / « cadres de cours » sur le tableau de bord ou l’onglet « Fichier » de Lectora Online.
Le prochain tutoriel de cette série donnera à ce cours un certain style visuel et ajoutera de l’interactivité.