Lectora 21 est un outil puissant de développement de modules e-learning totalement personnalisés et avancés. La dernière version 21 a récemment été dévoilée, et permet de repenser la façon dont vous créez du e-learning.
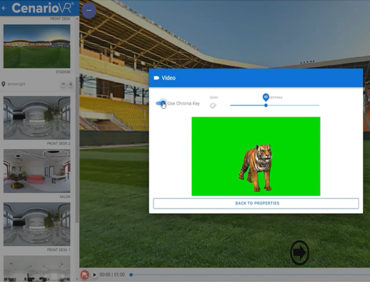
La solution est comprise dans la eLearning Brothers Suite, un pack d’outils composé également de CenarioVR (modules en réalité virtuelle), de la bibliothèque de ressources (templates, audios, personnages…) et de ReviewLink (révision de modules collaborative). Lectora est disponible en version Desktop (logiciel) et en version Online (Saas). Et tout cela à prix imbattable !
Grâce à son interface intuitive, aux assistants, thèmes, modèles, et composants déjà créés, le développement de modules e-learning est simplifié, même pour des scénarios avancés.
Les nouveautés et améliorations de cette version tournent autour du nouveau système ModDev pour développer rapidement des modules attrayants, une nouvelle interface utilisateur, des boutons automatisés, un défilement des modules à la verticale, des évènements pour médias, et de l’accessibilité. Faisons le point :
Le développement rapide de modules attrayants grâce à ModDev
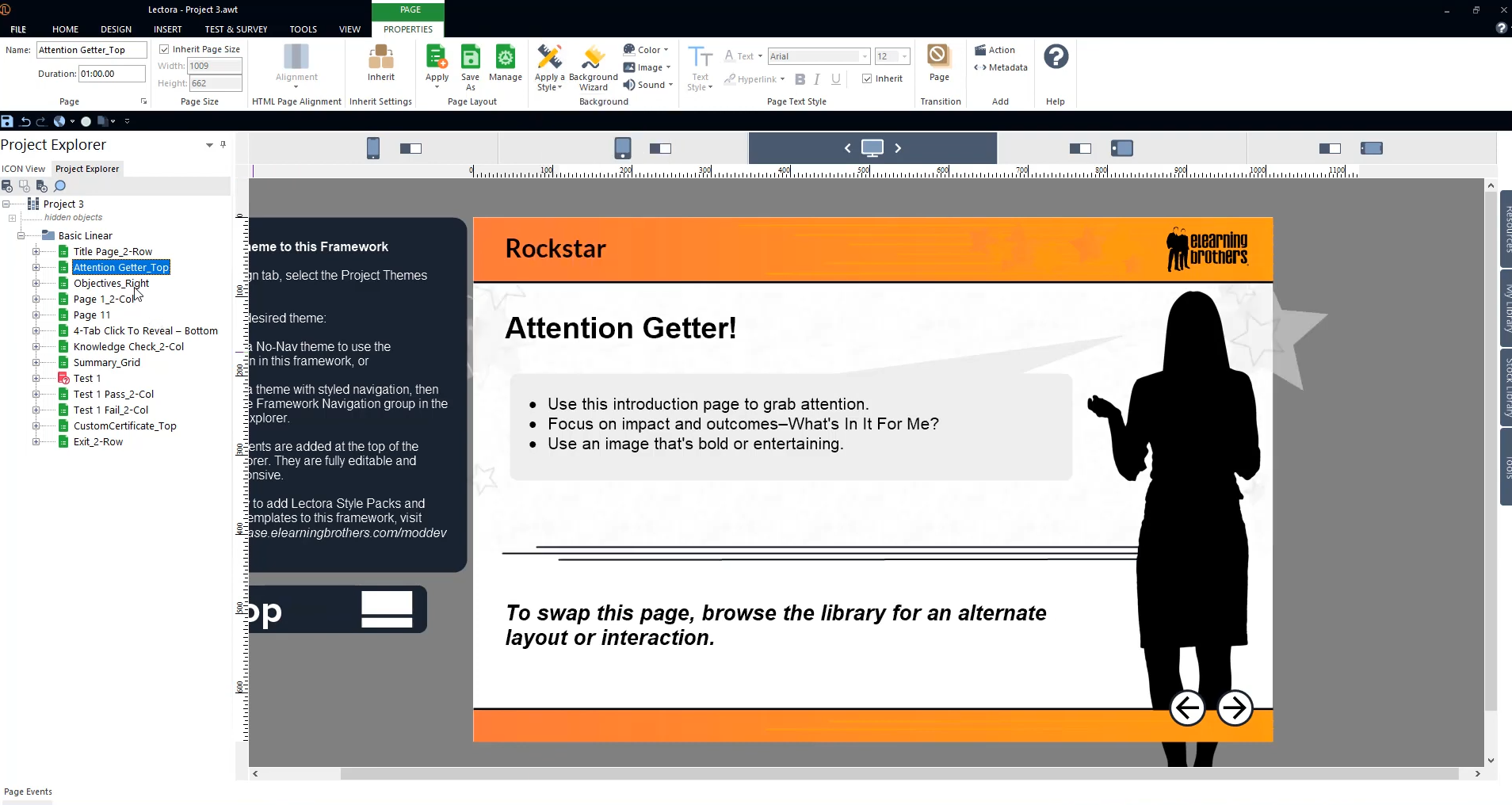
Dans Lectora, ModDev permet de se concentrer sur les objectifs pédagogiques et de performance des apprenants, en facilitant la mise en page graphique. Avec cet outil, vos projets e-learning sont visuellement attrayants, interactifs et adaptés aux mobiles en un temps restreint.
Le système Lectora ModDev :
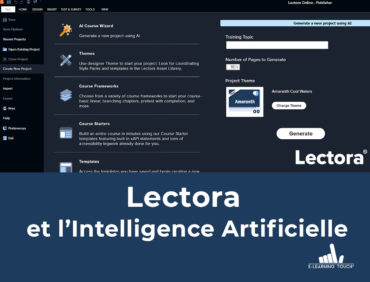
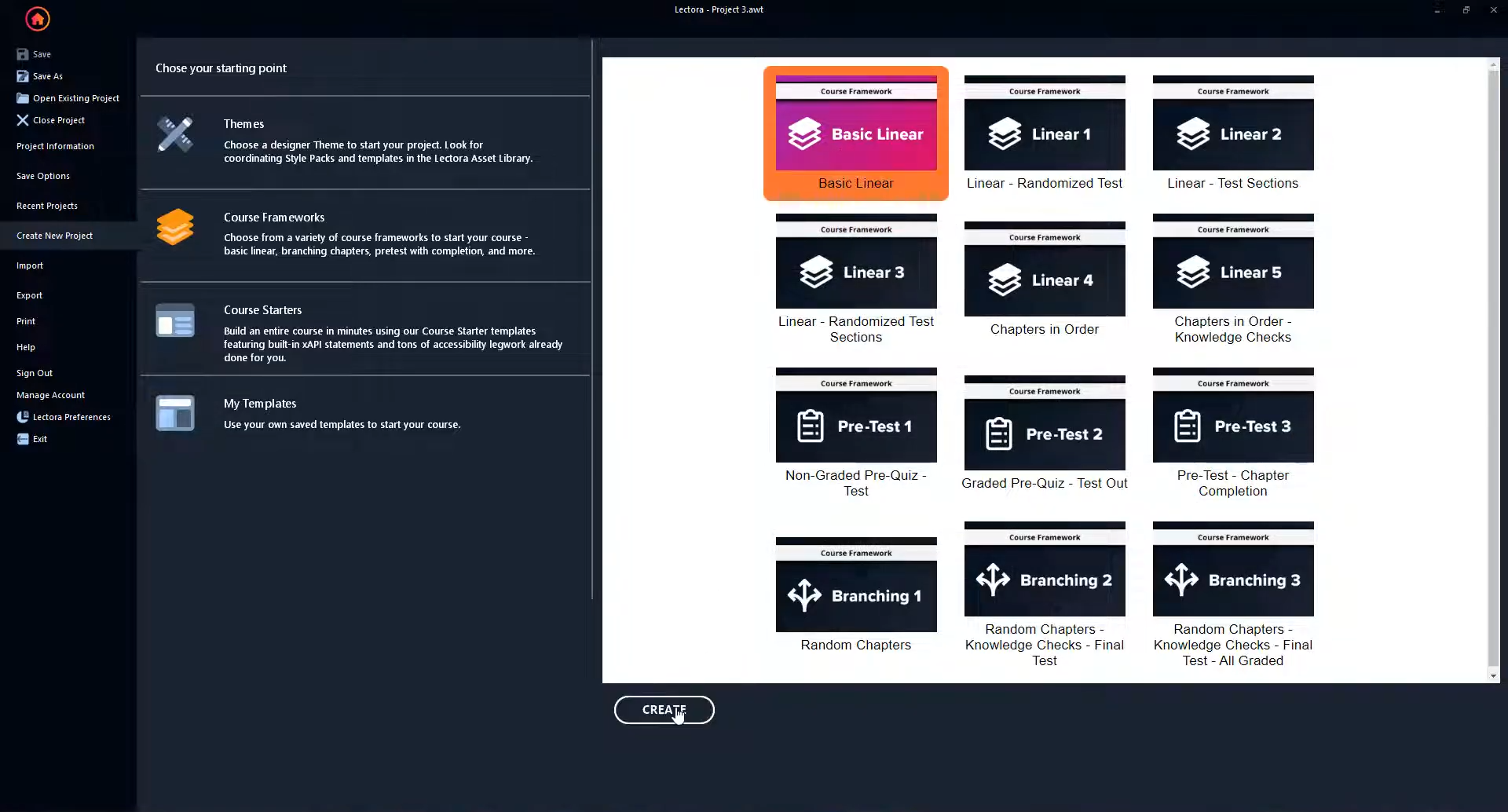
1. Choisissez un cadre de projet :

Pour démarrer rapidement l’architecture de votre cours, les cadres de cours sont des schémas sans style qui fournissent une logique de cours prédéfinie.
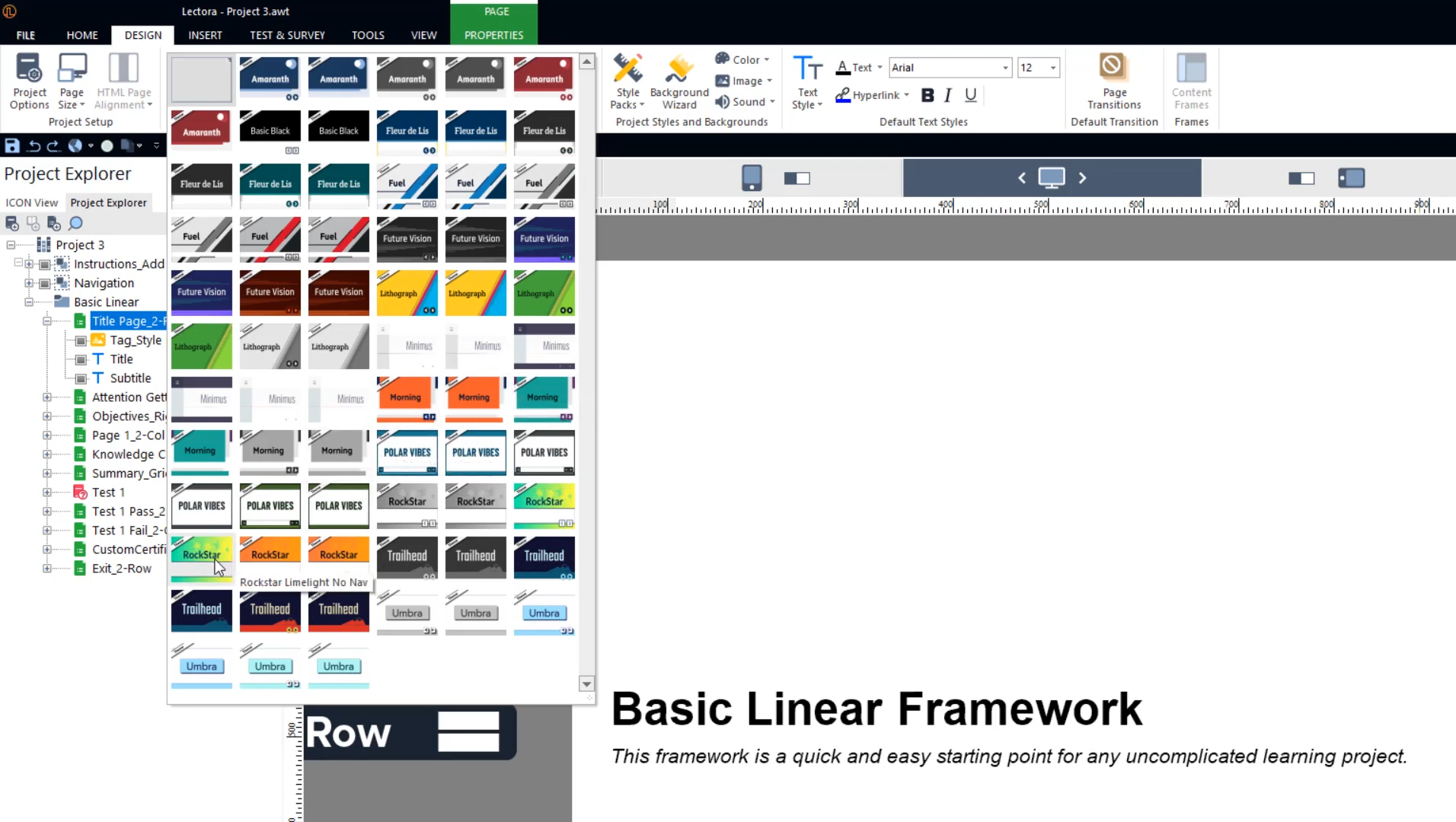
2. Choisissez un thème :

Les thèmes de Lectora incluent un en-tête, un pied de page et des éléments de navigation qui offrent un style visuel harmonieux.
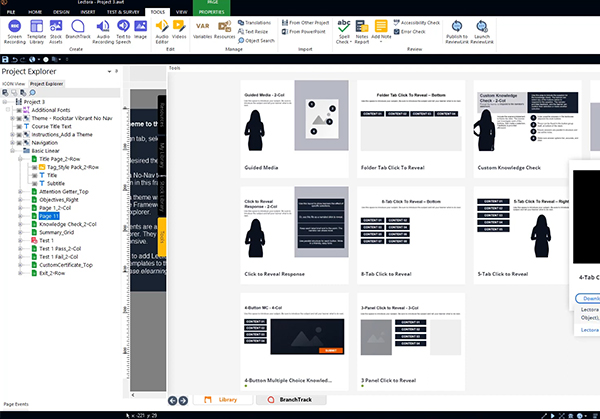
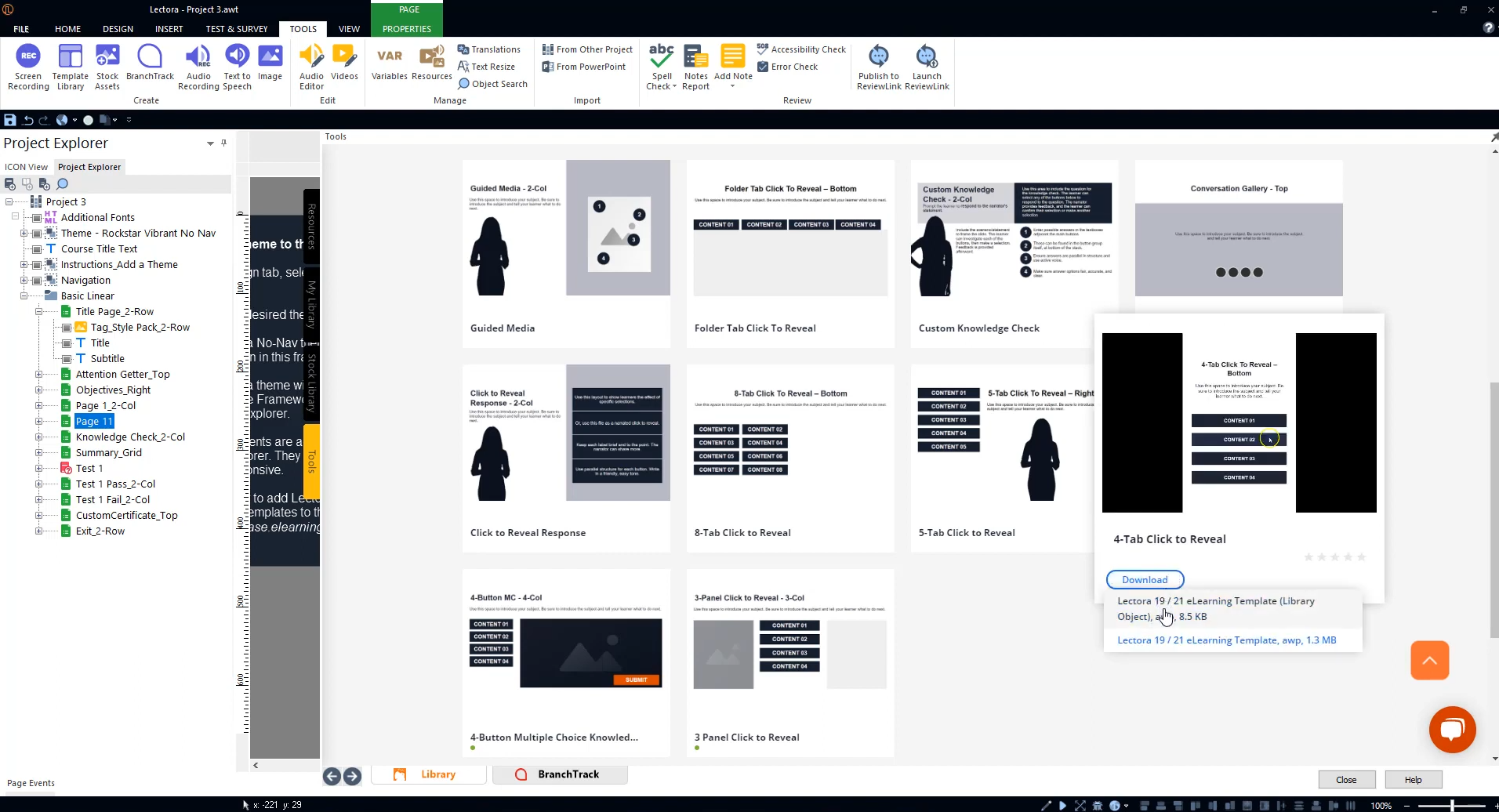
3. Ajoutez des modèles de pages :

Les templates s’accordent au thème choisi précédemment, et sont pré-conçus pour construire rapidement le contenu de vos écrans (zones de textes, zones d’images, emplacements de personnages…)
4. Mélangez et associez votre thème et vos modèles de pages à des styles :

Les packs de styles incluent des objets d’arrière-plan. Il peut s’agir de barres de séparation, d’objets visuels, qui seraient susceptibles d’être utilisés sur plusieurs écrans, et donc à intégrer en un clic.
Vous pouvez vous-même programmer des mises en pages, à déployer dans chaque module. Laissez place à votre imagination !
Une nouvelle interface utilisateur modernisée et tournée vers l’UX / UI
L’interface est modernisée et plus conviviale, avec encombrement des éléments réduit et des contrastes plus élevés. Les fonctionnalités dont vous avez besoin sont organisés de façon à y accéder rapidement, dans les menus et notamment pour la bibliothèque de ressources. L’outil est plus réactif et plus facile à naviguer pour une meilleure productivité !
Ces changements sont effectués sur la base de tests d’utilisabilité et de données xAPI.
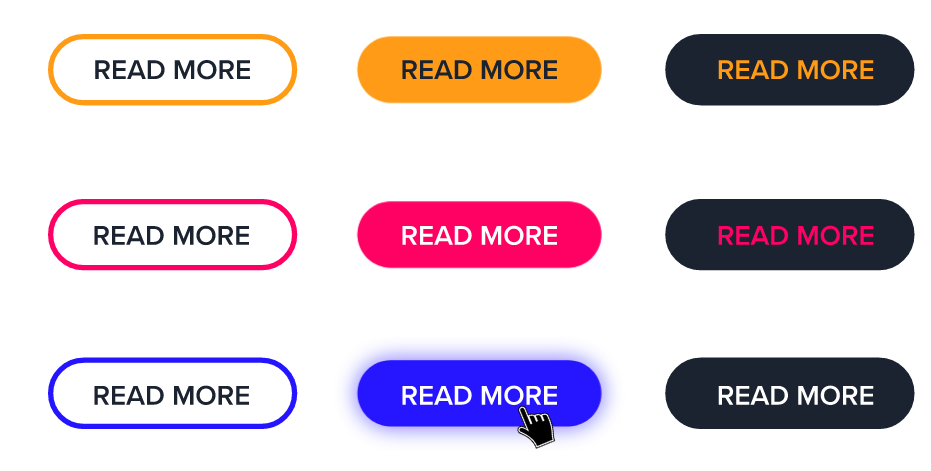
Des boutons automatisés pour solliciter les apprenants

L’outil permet d’appliquer un état automatiquement « visité » et « sélectionné » pour les boutons quand les apprenants ont déjà cliqué dessus.
Des actions conditionnelles d’état de boutons, tels que le changement de couleur au survol, un effet d’ombre…
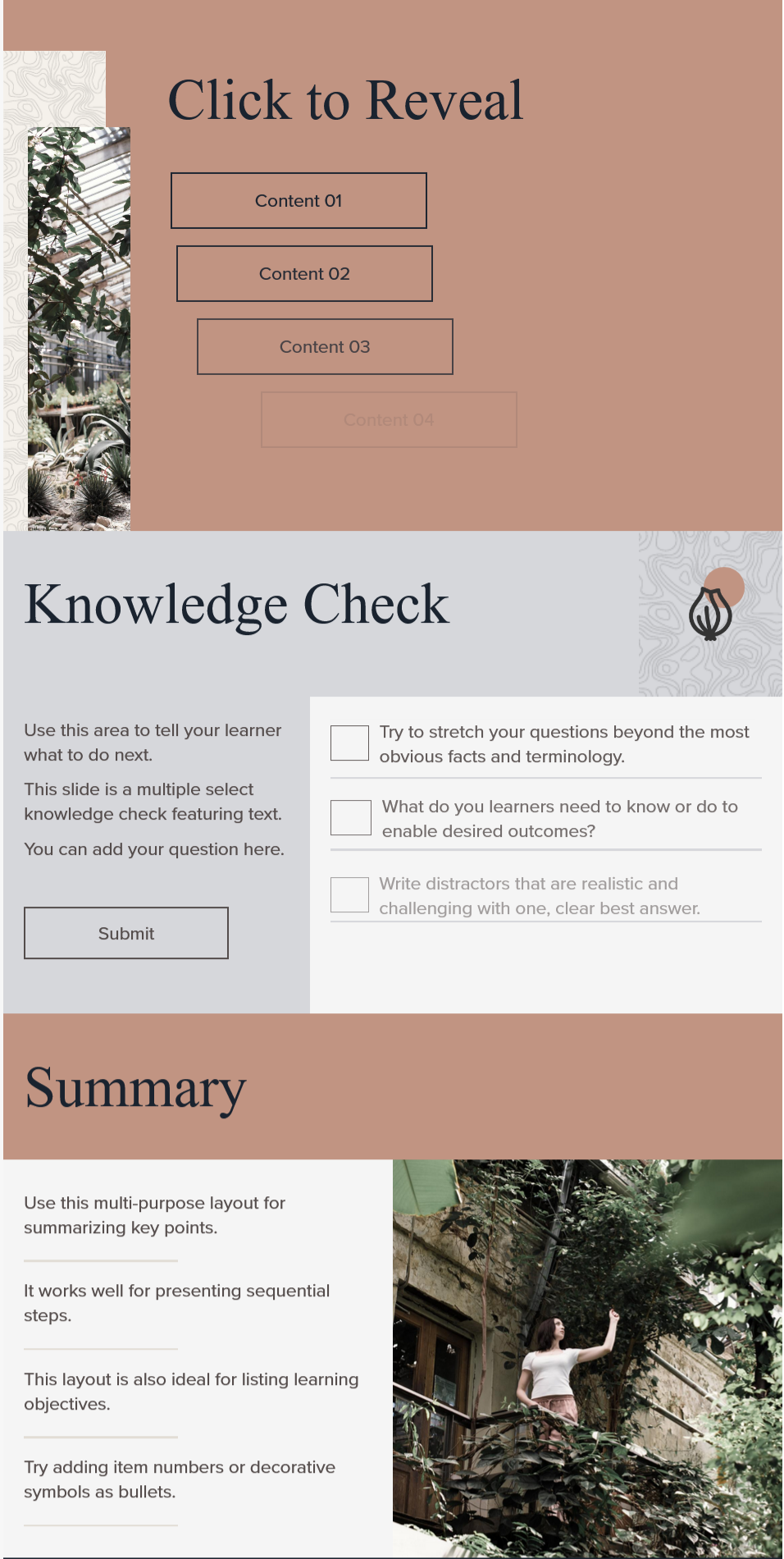
Un défilement du module possible à la verticale

Vous pouvez créer des modules de façon verticale, où l’apprenant scrolle vers le bas avec son clavier ou sa souris pour faire défiler le contenu. Cela varie les formats, où l’on clique généralement sur des boutons Précédent et Suivant pour passer d’une page à l’autre.
En scrollant, il est possible de définir des actions qui se déclenchent, comme l’apparition d’objets ou l’animation d’éléments.
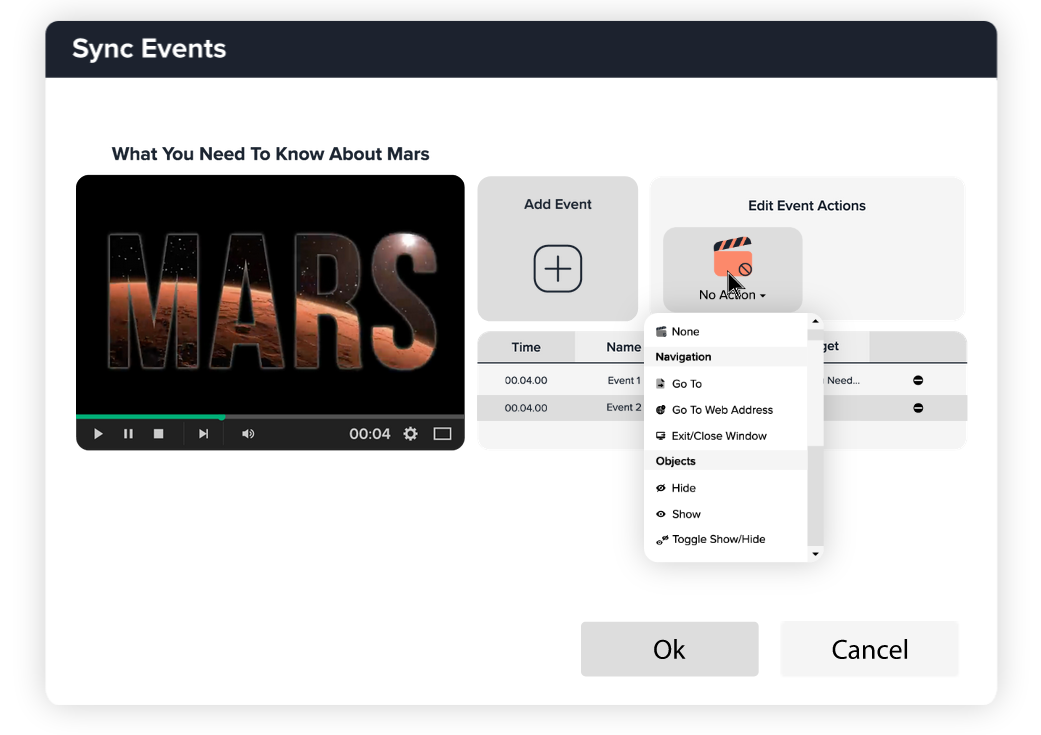
Des événements déclenchés au visionnage de médias
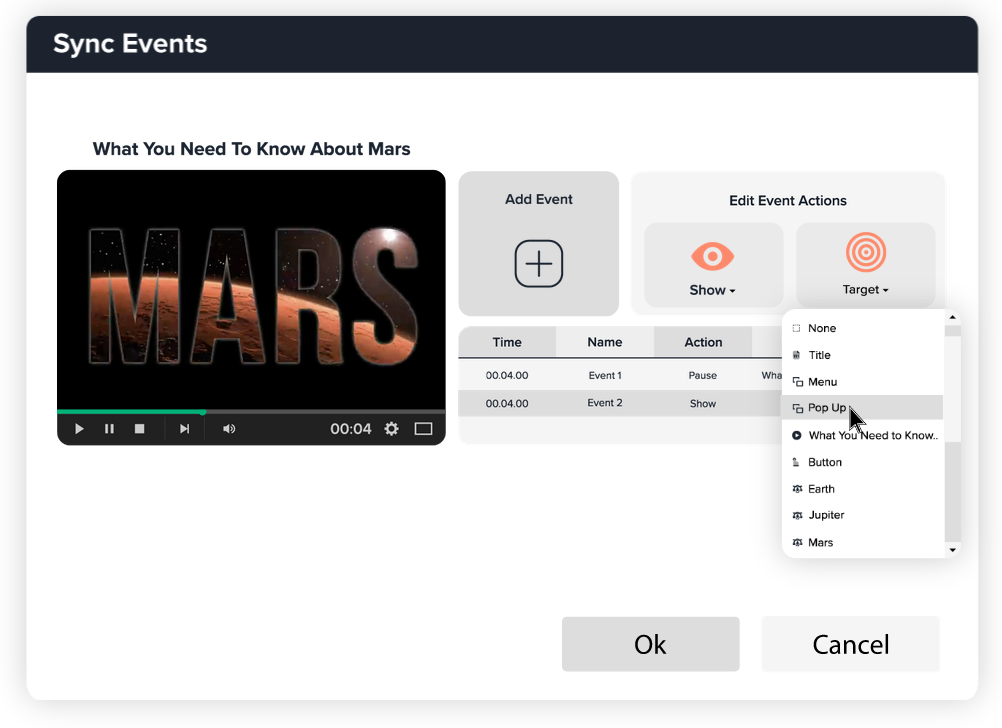
L’outil permet de configurer facilement des animations ou éléments à apparaître pendant la visualisation de médias. Par exemple, pendant que l’apprenant regarde une vidéo, un pop-up peut apparaître à un moment défini.
Il s‘agit :
1. D’ajouter un évènement, comme l’ouverture d’une page web, la fermeture de la page, l’apparition d’objets

2. De définir l’action effectuée une fois l’évènement réalisé par l’apprenant, comme l’apparition d’un menu, un bouton, d’un titre, un pop-up…

Une meilleure expérience pour l’apprenant au niveau de l’accessibilité
Toujours dans le but de permettre aux personnes malvoyantes et malentendantes d’accéder aux modules e-learning, des améliorations sont intégrées à cette version 21.
• Voix de synthèse plus précise : Une fonctionnalité de Text-to-Speech permet d’intégrer une voix de synthèse à votre module. Celle-ci peut être précisée, en spécifiant la prononciation des mots ou des acronymes. Les mots sont donc correctement prononcés même avec une voix de synthèse.
• Meilleur contrôle du sous-titrage : L’apprenant a la possibilité d’activer et désactiver l’arrière-plan des sous-titres codés, de sélectionnez la couleur de l’arrière-plan Audio CC, et d’ajuster la vitesse de lecture multimédia.
NB : Les Titres sont désormais appelés Projets. L’outil est disponible en français, avec notre support français.
Essayez Lectora 21 gratuitement pendant 30 jours !
Des questions sur la mise à niveau ? Contactez-nous !