Lectora : Paramétrez facilement une barre de progression dans vos modules e-learning
Dans Lectora, en version Desktop tout comme en version Online, les barres de progression sont faciles à personnaliser et offrent quelques paramètres : personnalisé, minuteur et table des matières. Les barres de progression sont incluses dans vos kits d’interface utilisateur, qui sont conçus pour se coordonner avec vos packs de styles et vos thèmes. Les […]
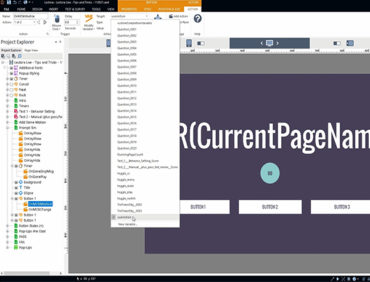
Lectora : Utilisez le minuteur pour faire interagir vos apprenants dans vos modules avancés
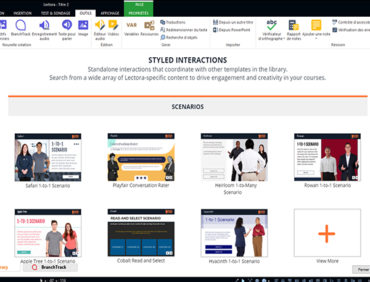
Lectora est un outil auteur de création de modules e-learning complets et avancés, intégré dans la eLearning Brothers Suite (composée de 4 outils avancés). Dans Lectora, il suffit parfois d’actions simples pour créer des animations et interactions avancées. Découvrez la création d’animations en boucle avec du minutage, ainsi que des incitations à l’action. Cette fonctionnalité […]
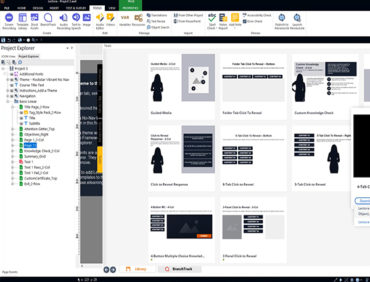
Lectora : Kits d’interface utilisateur, temps de production optimisé pour des modules e-learning avancés
Lorsque vous êtes concepteur/développeur e-learning, vous recherchez toujours un équilibre entre esthétique et fonctionnalité. Nous sommes conscients que la frontière est courte, et parfois nous devons sacrifier le design au profit du contenu. Mais comment optimiser notre temps et nos processus dans l’élaboration graphique de nos projets ? Dans Lectora, outil auteur de développement de […]
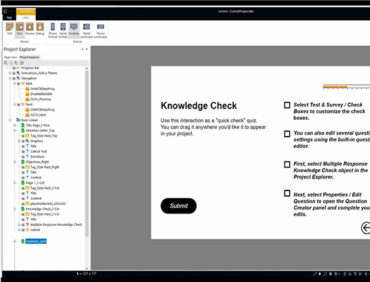
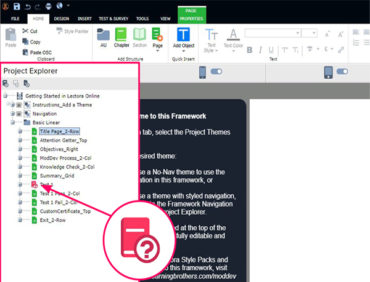
Lectora Online : Tutoriel pour créer en ligne un module e-learning simple
Lectora est l’outil de création e-learning le plus puissant et le plus polyvalent disponible aujourd’hui sur le marché. Avec tant de potentiel, vous vous demandez peut-être par où commencer. Ce tutoriel, va vous apprendre les premiers pas de création dans Lectora Online, la solution de création de module avancés en ligne. Nous allons créer un […]
Lectora Online V5 : Le développement e-learning complet et avancé en ligne
A l’image de sa solution CenarioVR (Outil-auteur pour la production de modules en réalité virtuelle), Lectora Online est une solution en mode SaaS pour des modules e-learning complets et avancés. L’outil fait partie de la eLearning Brothers Suite. Une nouvelle version 5 vient de sortir, et met à disposition des utilisateurs les mêmes nouveautés que […]
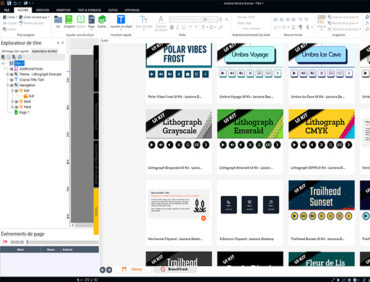
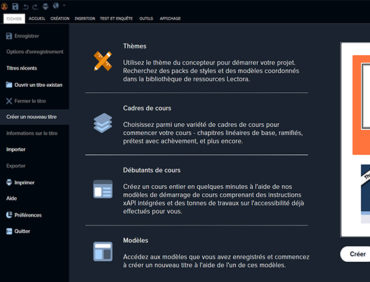
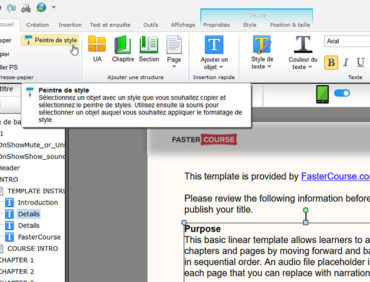
Sortie Lectora 21 : Des modèles de cours préconçus, pour développer rapidement des modules avancés
Lectora Desktop 21 est un outil puissant et polyvalent de développement de modules e-learning totalement personnalisés et avancés. La solution est comprise dans la eLearning Brothers Suite, un pack d’outils composé également de CenarioVR (modules en réalité virtuelle), de la bibliothèque de ressources (templates, audios, personnages…) et de ReviewLink (révision de modules collaborative). Lectora est […]
Lectora Desktop 21, le e-learning avancé réinventé et simplifié
Lectora 21 est un outil puissant de développement de modules e-learning totalement personnalisés et avancés. La dernière version 21 a récemment été dévoilée, et permet de repenser la façon dont vous créez du e-learning. La solution est comprise dans la eLearning Brothers Suite, un pack d’outils composé également de CenarioVR (modules en réalité virtuelle), de […]
Sortie de Lectora 19 : Le plein de nouveautés pour des modules e-learning complets !
eLearning Brothers a récemment acquis Trivantis pour former la eLearning Brothers Suite, composée de Lectora (versions desktop + online) + CenarioVR + Bibliothèque eLearning Brothers + ReviewLink à un prix de 1500€ (nous vous en parlions dans cet article). eLearning Brothers était déjà associé à Lectora, outil-auteur pour des modules complets et avancés, sous forme […]
Enregistrement et éditeur vidéos maintenant intégrés dans Lectora Online !
Lectora Online de Trivantis est une solution gratuite pour produire des modules e-learning complets et avancés. Elle permet d’éviter l’installation sur postes, c’est donc un outil-auteur pratique pour les utilisateurs de Mac. Le travail en équipe est également favorisé avec des possibilités d’affectation de tâches pour chaque développeur, concepteur, intégrateur… De nouvelles fonctions ont été […]
Lectora Online : Mises à jour des médias, de la fenêtre Web et nouveau raccourci PowerPoint
Lectora Online est une solution en ligne pour des créations de modules e-learning complets et avancés. L’outil est régulièrement mis à jour, pour toujours améliorer l’expérience utilisateur à la fois côté concepteur et côté l’apprenant. Vous avez maintenant la possibilité d’ajouter des actions sur de l’audio/vidéo, de déclencher une action “Afficher la page” pour parcourir […]
Créativité, accessibilité, productivité : Du nouveau avec Lectora Online !
Lectora Online est une solution en ligne pour des créations de modules e-learning complets et avancés. Nous vous en parlions plus précisément dans cet article. Sa dernière mise à jour apporte des fonctionnalités qui misent sur la créativité, l’accessibilité et la productivité. Faisons le point sur les nouveautés : Ajouter de la narration audio […]