Lectora est un outil riche pour composer vos modules e-learning. Il intègre de nombreuses possibilités de styles pour vos zones de textes. Vous pouvez d’ailleurs enregistrer ces styles à l’identique d’un traitement de texte pour les réutiliser facilement dans tous vos modules e-learning. Une autre force de Lectora est la possibilité d’ajouter du code dans les écrans créés. Cela ouvre la porte à l’utilisation de CSS pour définir vos préférences d’affichage de texte en utilisant toute la palette des fonctionnalités CSS. Voici la marche à suivre :
Comment créer des classes CSS dans Lectora ?
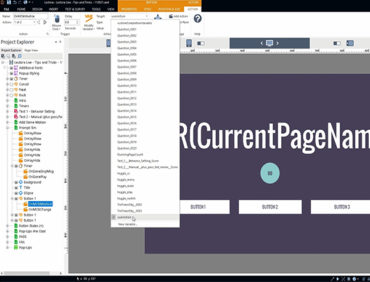
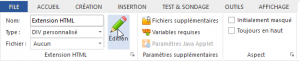
Tout d’abord insérez une Extension html sur la page dans laquelle vous souhaitez utiliser le code (ou à la racine du titre si vous souhaitez utiliser le CSS sur l’ensemble de votre module). Puis choisissez le Type Div personnalisée et cliquez sur Edition pour afficher la boite de saisie. Dans la boite de saisie, indiquez vos différentes classes CSS à la manière de l’exemple ci-dessous :

<style> .chap { padding: 2px 5px; background-color: #f2f2f2; border: 2px solid transparent; -moz-box-shadow: 0px 0px 4px #000000; -webkit-box-shadow: 0px 0px 4px #000000; box-shadow: 0px 0px 4px #000000; -moz-border-radius: 4px; -webkit-border-radius: 4px;border-radius: 4px; } </style>
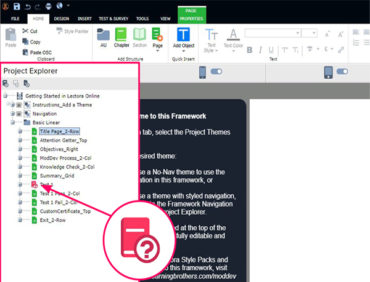
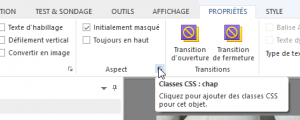
Puis rendez-vous sur le bloc de texte, affichez ses propriétés et cliquez sur la petite flèche à côté de Aspect.

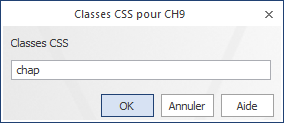
Indiquez simplement la classe souhaitée dans le champ proposé. Dans l’exemple ci-après, la classe chap est affectée au bloc de texte CH9 :

Pour visualiser la bonne prise en compte du code, faites une prévisualisation dans le navigateur de votre choix. Pour vous aider à écrire votre code, Arnaud notre développeur vous propose les quelques sites ressources suivants: