Lectora est un logiciel de conception de modules e-learning très avancé. En plus d’être facile d’utilisation, il permet de nombreuses possibilités de scénarisations, et de personnalisations. A tel point qu’il est possible d’intégrer dans la solution une typographie externe.
Ainsi, toute typographie téléchargée sur internet ou de n’importe quelle charte graphique d’entreprise peut être intégrée. Cela permet de personnaliser votre module, et de diversifier graphiquement vos formations. La police est “embarquée” dans le module, de ce fait elle n’a pas besoin d’être installée sur le poste de l’utilisateur final.
Voici donc un tutoriel des étapes à suivre afin d’intégrer correctement votre typographie dans Lectora :
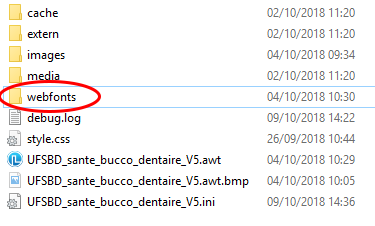
Étape 1 : Créez un dossier webfonts dans le dossier du module
Commencez par créer un dossier « webfonts » dans le dossier du module.

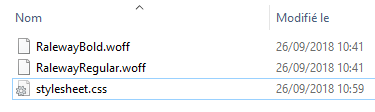
Puis copiez dans ce dossier vos fichiers de la typographie souhaitée. Celle-ci doit être au format .woff. Si ce n’est pas le cas de la vôtre, vous pouvez utiliser un convertisseur de typographies tel que convertio.co.

Vous devez également créer un fichier nommé « stylesheet » cette fois au format .css. Pour cela, vous pouvez utiliser le logiciel NotePad, téléchargeable gratuitement.
Dans ce fichier, insérez le code suivant :
@font-face {
font-family: 'RalewayRegular';
src: url('RalewayRegular.woff2') format('woff2'),
url('RalewayRegular.woff') format('woff');
font-weight: normal;
font-style: normal;
}
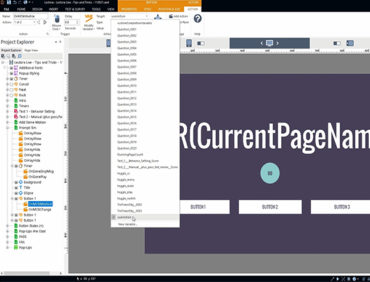
Étape 2 : Insérez une extension html
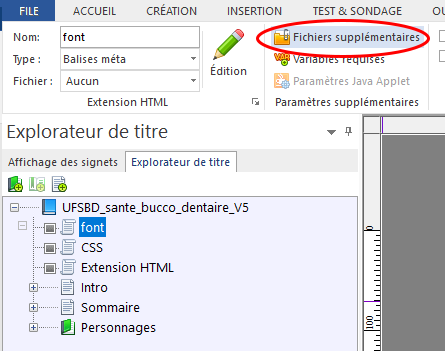
Nom : FONT
Type : Balises méta
Fichier : Aucun
Code à insérer :
<link rel="stylesheet" href="webfonts/stylesheet.css" type="text/css" charset="utf-8">
Cliquez ensuite sur “Fichiers supplémentaires”

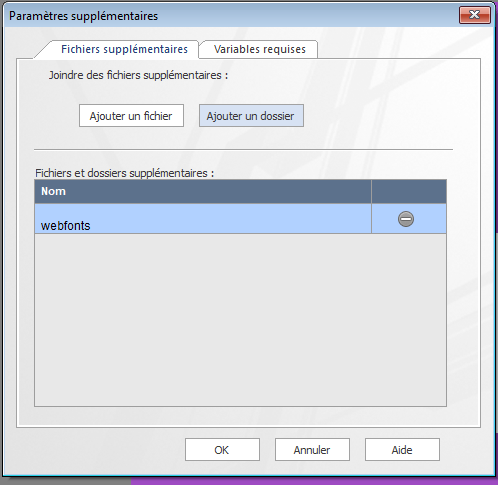
Cliquez sur “Ajouter un dossier” puis sélectionnez le dossier webfonts :

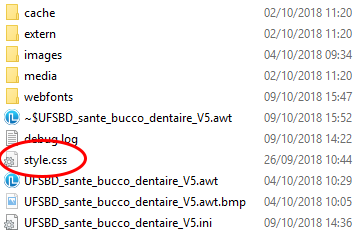
Étape 3 : Ajoutez un fichier style.css à la base du dossier du module
De la même façon que pour le fichier stylesheet.css, créez un fichier style.css

Dans ce fichier, insérez le code suivant (exemple pour 2 typos différentes, une regular et une bold) :
.raleway {
font-family : RalewayRegular!important;
}
.raleway p{
font-family : RalewayRegular!important;
}
.raleway span{
font-family : RalewayRegular!important;
}
.ralewaybold {
font-family : RalewayBold!important;
}
.ralewaybold p{
font-family : RalewayRegular!important;
}
.ralewaybold span{
font-family : RalewayRegular!important;
}
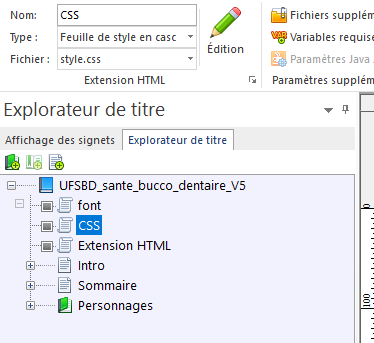
Puis insérez une extension html :
Nom : CSS
Type : Feuille de style en cascade
Fichier : (allez chercher le style CSS)
Attention il faut recharger le style.css à chaque modification)

Étape 4 : Donnez le nom voulu de la typographie
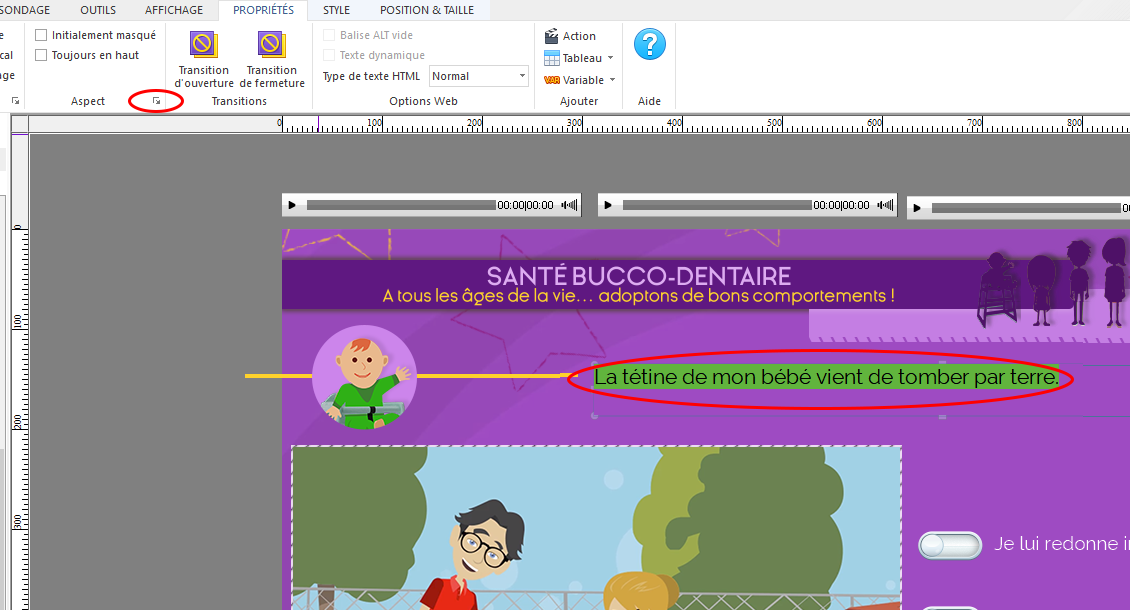
Sélectionnez le texte puis cliquez sur Propriété > Aspect


Ici il s’agit du nom donné dans style.css
.raleway {
font-family : RalewayRegular!important;
}
Attention :
Lors de la publication du module, il faut remettre manuellement le dossier webfonts / stylesheet.css / styles css au même endroit que sur les dossiers d’origine.
Il est préférable d’effectuer une vérification à chaque publication.
Pour toute question, n’hésitez pas à nous contacter !