Le Responsive Design est une approche dont la conception vise à offrir une expérience utilisateur confortable avec des supports différents, et qui s’adapte à une grande variété d’appareils : les téléphones, les tablettes et les périphériques de bureau. Le contenu est facilement utilisable sur ces appareils sans avoir recours au zoom, ce qui permet à l’utilisateur d’obtenir la meilleure expérience de contenu disponible sur chaque appareil. L’utilisateur peut ainsi consulter le même cours à travers une large gamme d’appareils avec le même confort visuel.
Il existe actuellement beaucoup de solutions Responsive Design sur le marché comme des bibliothèques JavaScript pour les programmeurs. Chacun fonctionne sur le même principe de base, le contenu est disposé sur une « grille fluide », qui s’adapte à la largeur de l’appareil sur lequel le contenu est affiché. Au fur et à mesure que la zone de vue diminue, le contenu est repositionné pour permettre la visualisation sans qu’il soit nécessaire de faire défiler le contenu horizontalement ou de zoomer.
Pourquoi le Responsive Design est utile ?
Chaque nouveau périphérique sur le marché a une nouvelle résolution d’écran, une taille différente, un nombre de pixels différent. En raison de ce nombre variable de pixels, il devient assez complexe de savoir exactement comment votre contenu sera affiché sur un périphérique particulier. Vous devriez tester votre contenu sur tous les appareils de vos utilisateurs afin de savoir de manière définitive comment votre contenu sera affiché sur chacun. Ceci est particulièrement problématique lorque l’on passe d’une lecture en horizontal à une lecture à la verticale.
Nous cherchons donc à savoir à quoi ressemblera le cours sur un téléphone, une tablette, et nous devons prendre en considération les modes paysage et portrait.
La solution Responsive Course Design de Lectora
La solution consiste à concevoir en fonction du type et de l’orientation de l’appareil, au lieu de la largeur de l’écran. Cela nous donne 5 possibilités de conception pour :
- Ordinateur
- Tablette en paysage
- Tablette en portrait
- Smartphone en paysage
- Smartphone en portrait
Le contenu se dimensionne automatiquement. La base de construction se fait en mode “Ecran d’ordinateur”, puis se décline pour les autres devices.
- Les modifications au niveau de l’ordinateur seront affectées partout;
- Les modifications apportées au niveau de la tablette n’affecteront pas l’ordinateur, mais seront propagées sur le téléphone;
- Les modifications apportées au téléphone affecteront uniquement les vues respectives du téléphone.
Les écrans mobiles (tablette et téléphone) réduisent le contenu pour qu’il corresponde à la largeur exacte de l’écran, avec un défilement vertical si le contenu est plus grand que la hauteur de l’écran. Les contenus affichés sur le téléphone seront les mêmes sur tous les téléphones, quelle que soit la résolution de l’écran sur ce téléphone.
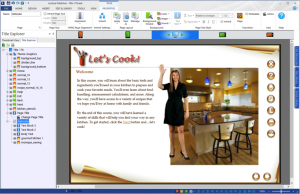
Voyons comment un exemple de cours serait présenté sur plusieurs appareils.
Sur un ordinateur portable, vous avez un grand écran qui permet à l’utilisateur d’avoir de nombreuses options. Vous pouvez y inclure des éléments qui n’ont de sens que dans le contexte d’un cours sur ordinateur portable.

Lorsque vous visualisez le même cours sur un téléphone, votre zone d’affichage est considérablement réduite. Pour un écran en mode paysage, la zone visible est large mais pas grande. Dans ce cas, supprimer certains des boutons de navigation permet de réduire les tailles d’image, en donnant à l’utilisateur toutes les informations dont il a besoin.

Un téléphone en mode portrait est généralement le plus difficile à concevoir. Dans ce cas, nous avons allongé le bloc de texte et l’avons disposé autour des images, tout en chevauchant un peu les deux images. Encore une fois, cela nous donne toutes les informations, dans un format facilement utilisable sur l’écran du téléphone.

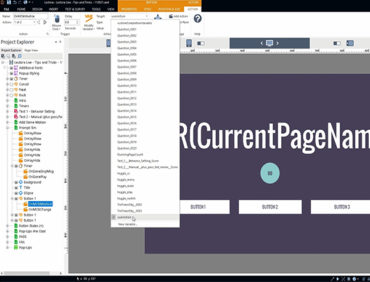
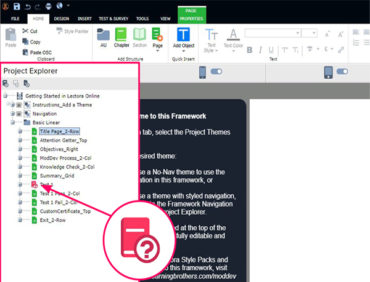
L’interface Lectora a été optimisée avec une barre en haut de la zone de travail qui vous permet de basculer entre les différentes vues en fonction de chaque appareil. Ainsi vous conservez toute l’architecture, les liens entre les parties, les animations…

Si quelque chose nécessite un ajustement, il suffit de déplacer l’objet et de l’adapter pour la version souhaitée. Par exemple, pour supprimer les boutons en mode paysage, comme dans les images ci-dessus, faites glisser les boutons hors de la vue.

Avec le Responsive Course Design de Lectora, chaque écran peut avoir sa propre mise en page, et une publication en HTML plus performante, optimisée pour une visualisation sur tous les appareils et toutes les orientations.
Nous vivons dans un monde avec une grande variété d’appareils, Lectora vous permet de produire un contenu e-learning adapté à chacun d’eux.
Source : http://trivantis.com/whitepapers/responsive-course-design