Le logiciel de Rapid Learning iSpring permet d’ajouter très facilement des ressources à vos modules e-learning. L’apprenant peut alors accéder à toutes sortes de documents pédagogiques, ou sites web, complémentaires à la formation suivie. Pour cela, il lui suffit de cliquer sur l’onglet « Ressources » dans le module de formation, et de choisir parmi la liste éventuelle de documents que vous aurez ajoutés ou aux liens vers les sites web.
Nous vous dévoilons nos techniques pour les ajouter selon si elles doivent être accessibles tout au long du module ou non, et selon le format de publication. Explications :
Ajoutez des documents ressources, accessibles sur tous les écrans
Dans cet exemple, les ressources seront disponibles sur n’importe quel écran du module :
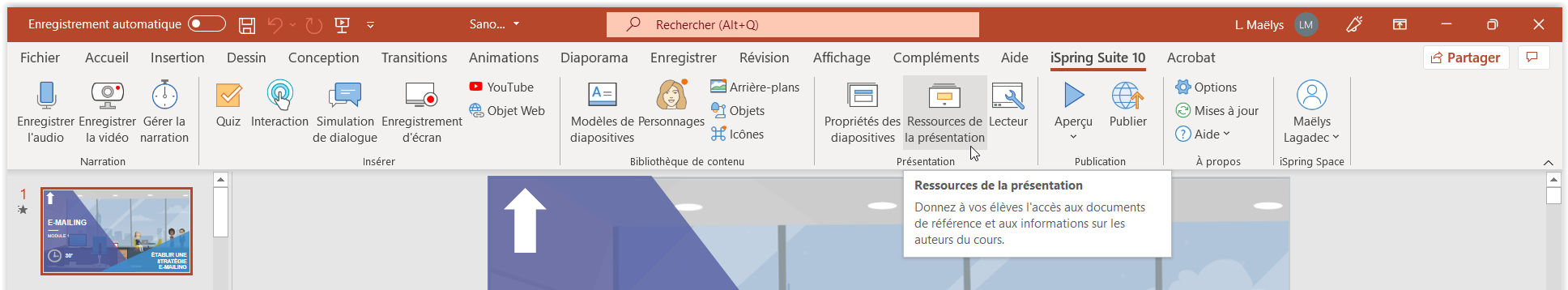
1. Pour ajouter des ressources à votre module e-learning, cliquez sur « Ressources » dans iSpring Suite.

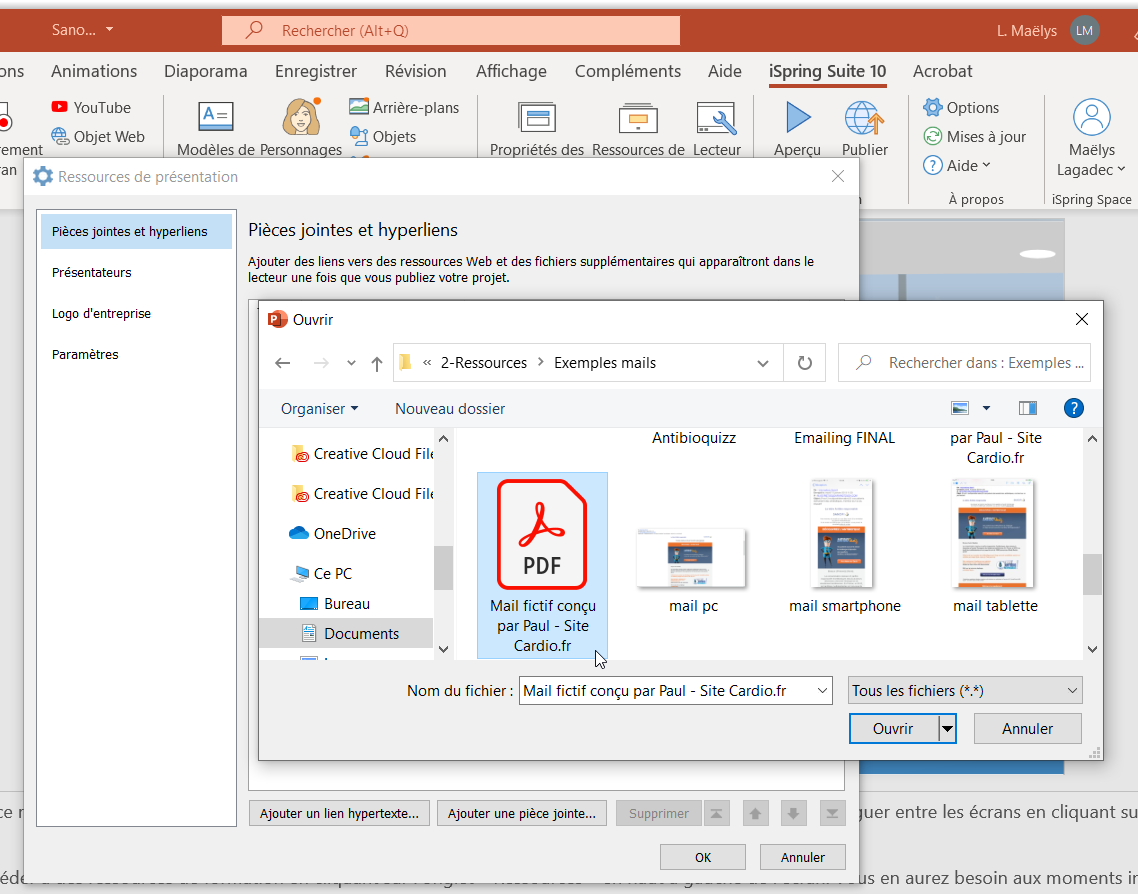
2. Puis cliquez sur « Ajouter une pièce jointe » et sélectionnez ensuite une à une vos pièces jointes à partir des documents souhaités de votre PC :

Remarques :
- Vous pouvez choisir de renseigner un titre pour votre document, sur lequel l’apprenant devra cliquer.
- Vous pouvez également choisir l’option « Ouvrir dans une nouvelle fenêtre » afin que l’accès au document n’écrase pas une fenêtre ouverte. Cela permet à l’apprenant de consulter la ressource quand bon lui semble, et de la garder ouverte même lorsqu’il avance dans son module de formation.
Ajoutez des liens web en ressources, accessibles sur tous les écrans
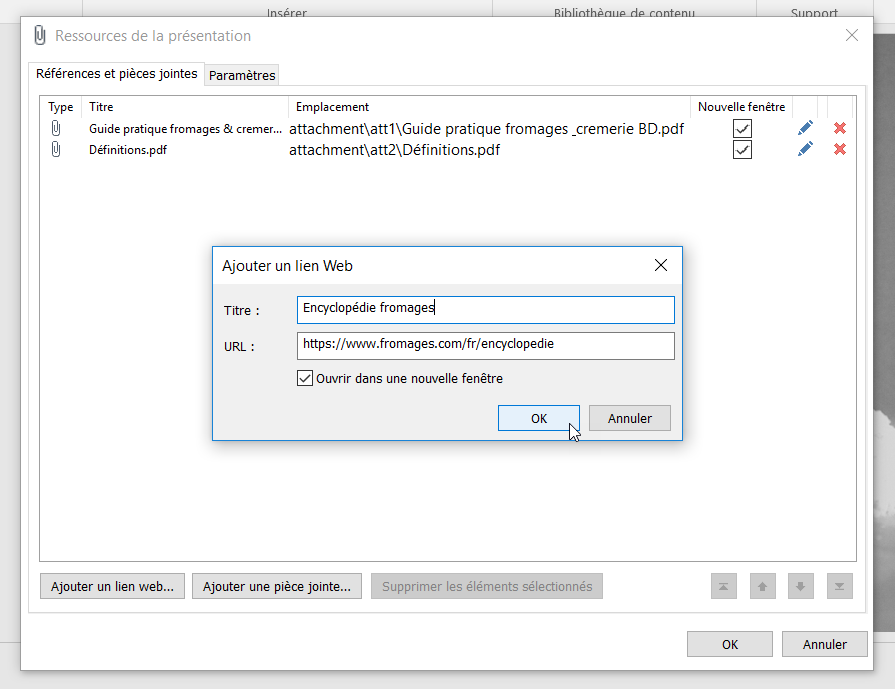
La méthode est similaire pour ajouter un lien web. Il suffit de copier-coller le lien de la page web sur laquelle vous souhaitez que vos apprenants tombent.

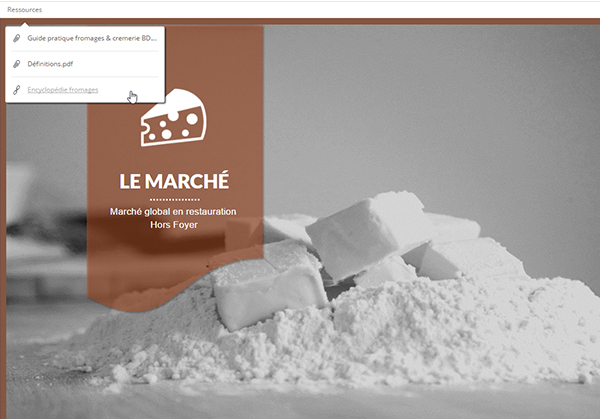
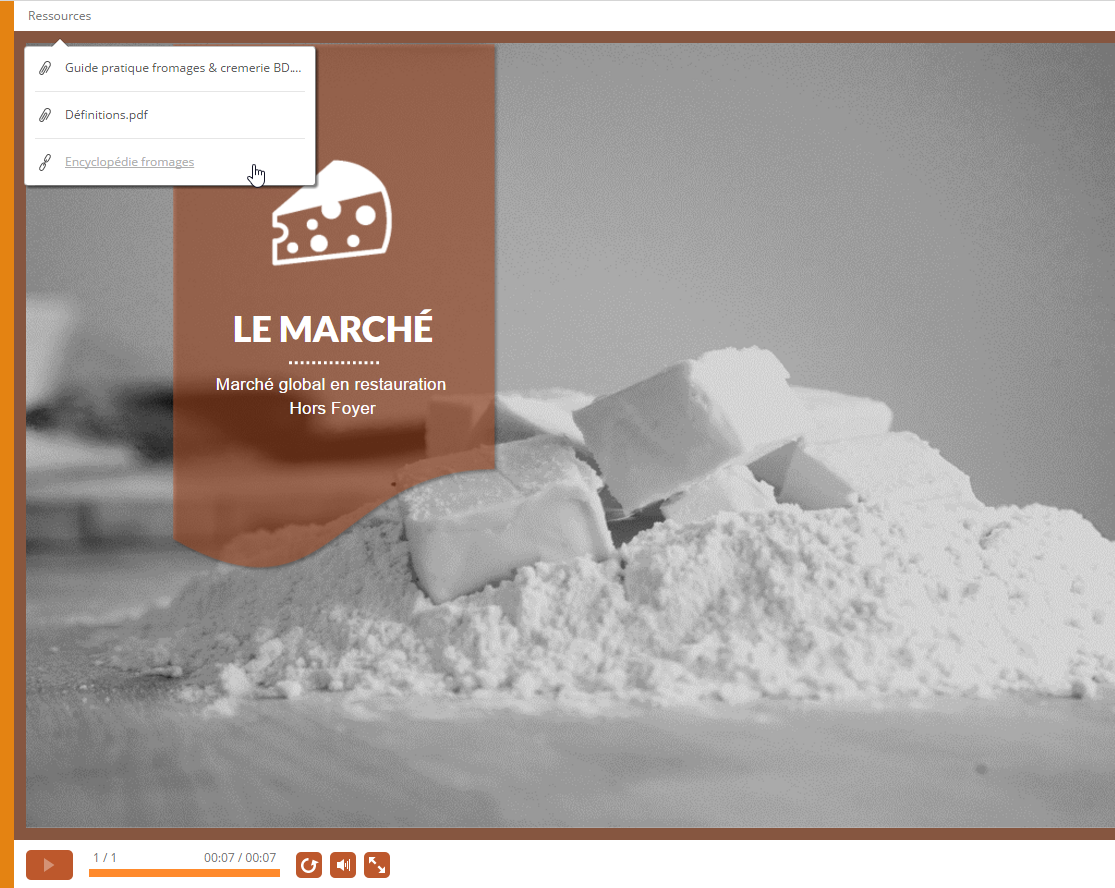
Vos ressources apparaissent désormais dans votre module, et sont à la libre disposition de l’apprenant :

N’oubliez pas de les inviter à consulter vos ressources grâce à la voix-off de votre module !
Remarques : Pour ajouter des liens web sur un seul écran, il vous suffit de sélectionner l’objet concerné puis “Insertion” > “Lien hypertexte”.
Ajoutez des interactions iSpring en ressources, accessibles sur tous les écrans
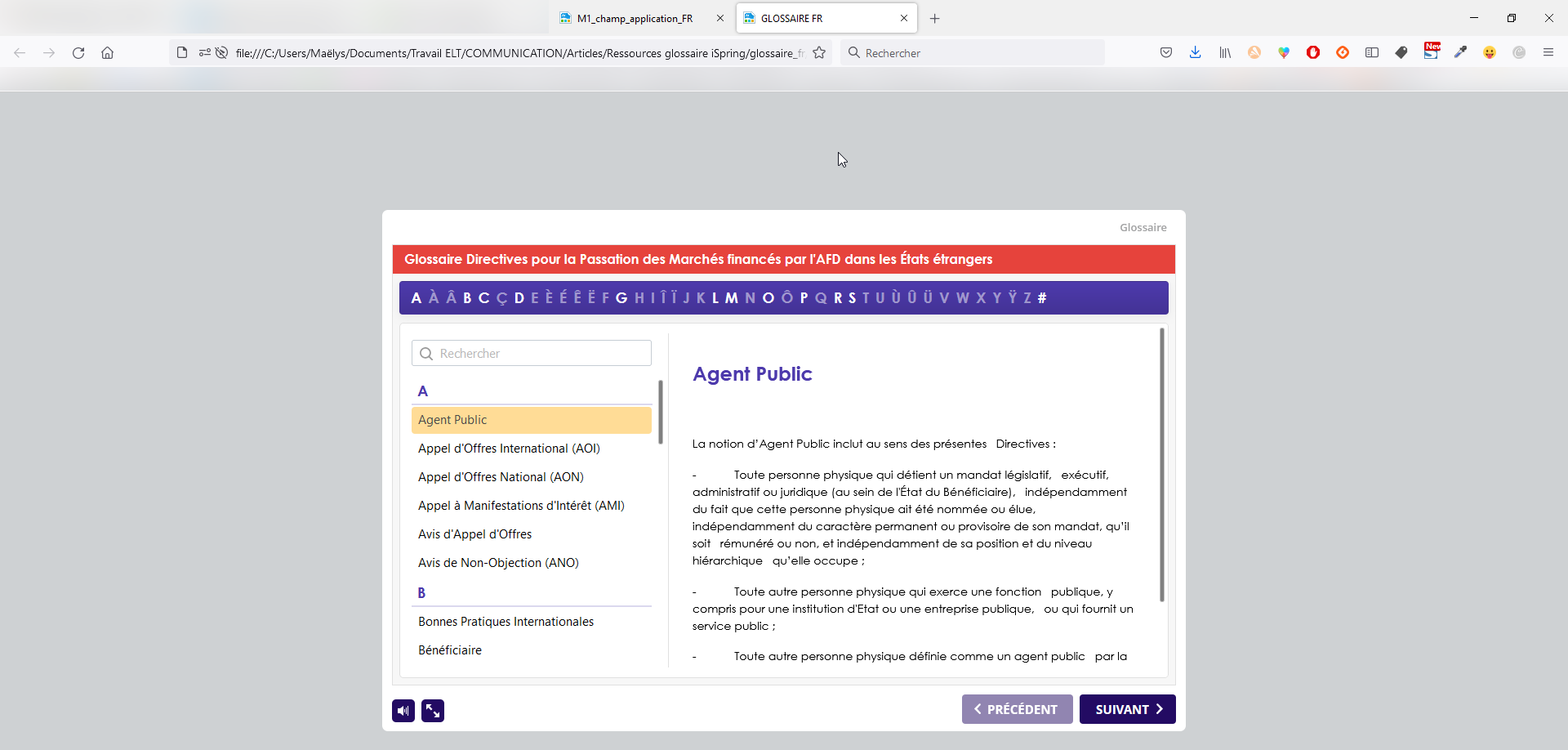
Cette technique permet d’ajouter à votre module iSpring des interactions, dialogues, livres numériques accessibles dans l’onglet ressources de votre module publié. Elles sont donc disponibles à n’importe quel moment dans le lecteur de navigation. Nous utilisons cette technique prioritairement pour rendre accessible un glossaire interactif à l’apprenant.
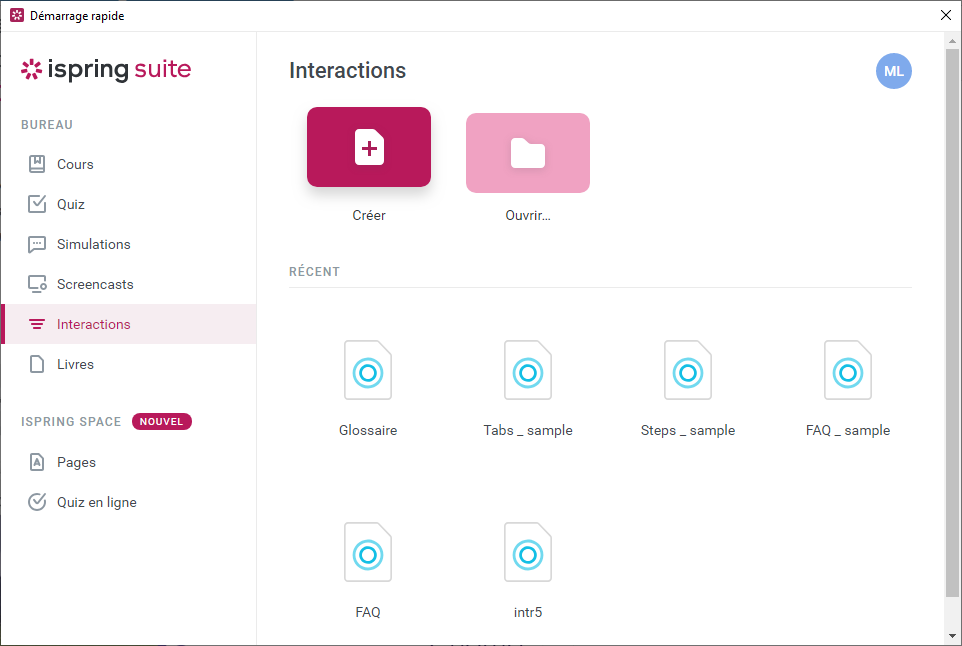
1. Créez tout d’abord votre élément iSpring indépendant, à insérer dans votre lecteur en ressources, par exemple une Interaction :
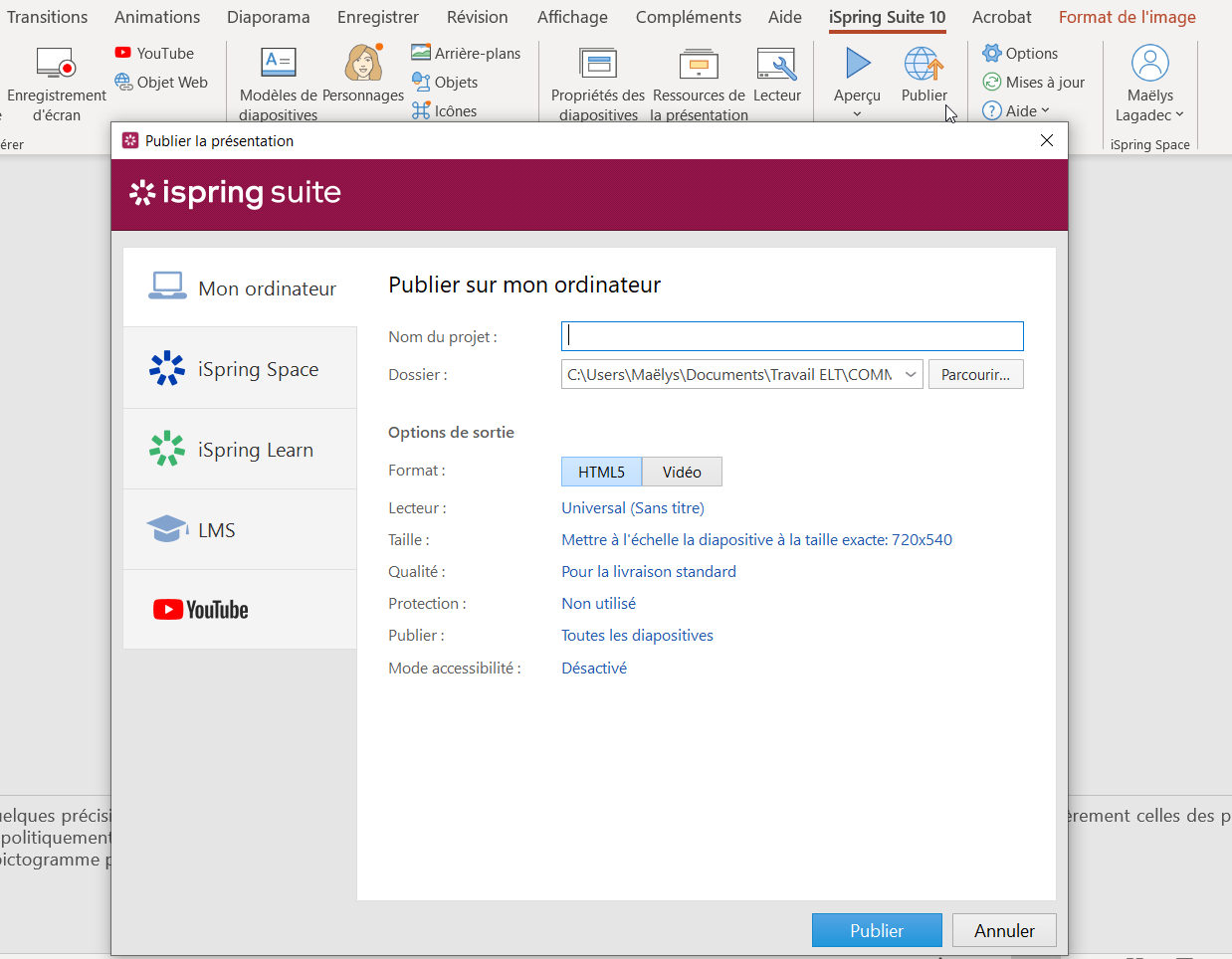
2. Publiez votre interaction en HTML5 :
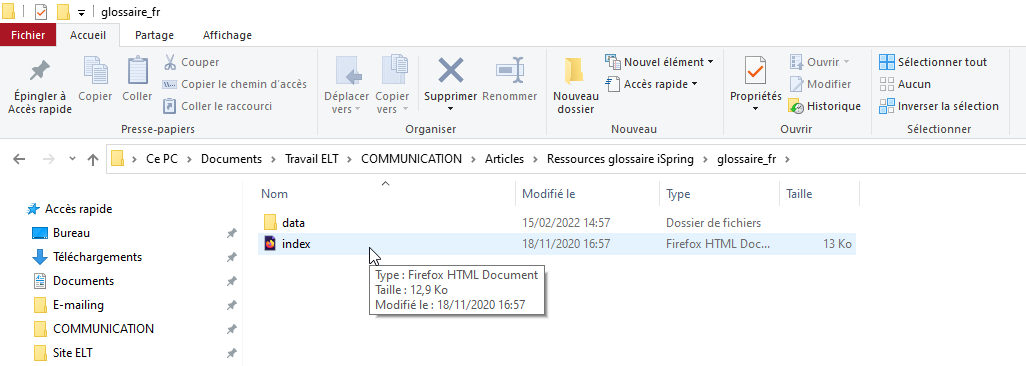
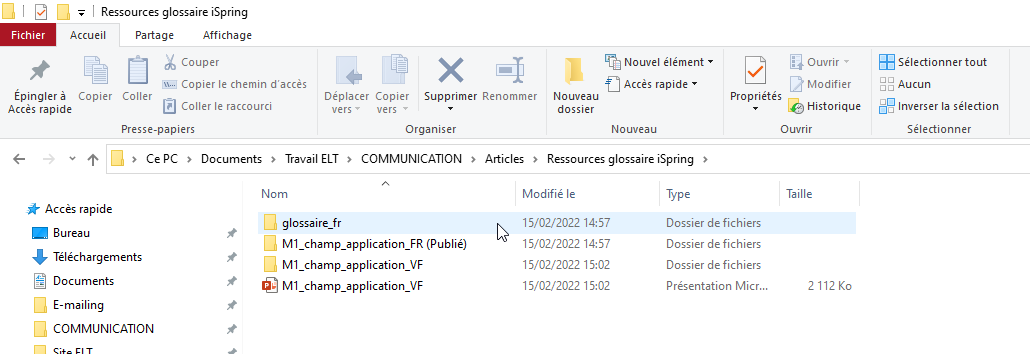
3. Renommez votre dossier d’interaction du nom souhaité, ici “glossaire_fr”. Déplacez son dossier à la racine de votre projet iSpring :
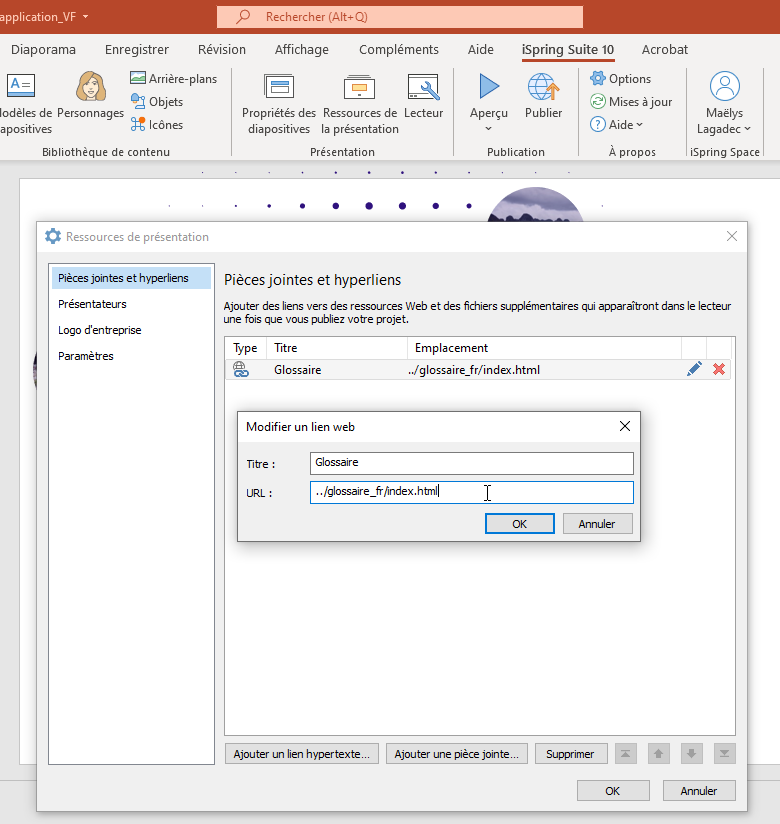
3. Dans votre module iSpring, cliquez sur “Ressources de la présentation” pour ajouter le glossaire dans l’onglet ressources du module. Attribuez-lui un titre. Renommez le chemin d’accès selon le nom que vous avez attribué à son dossier, suivi de “index.html” :
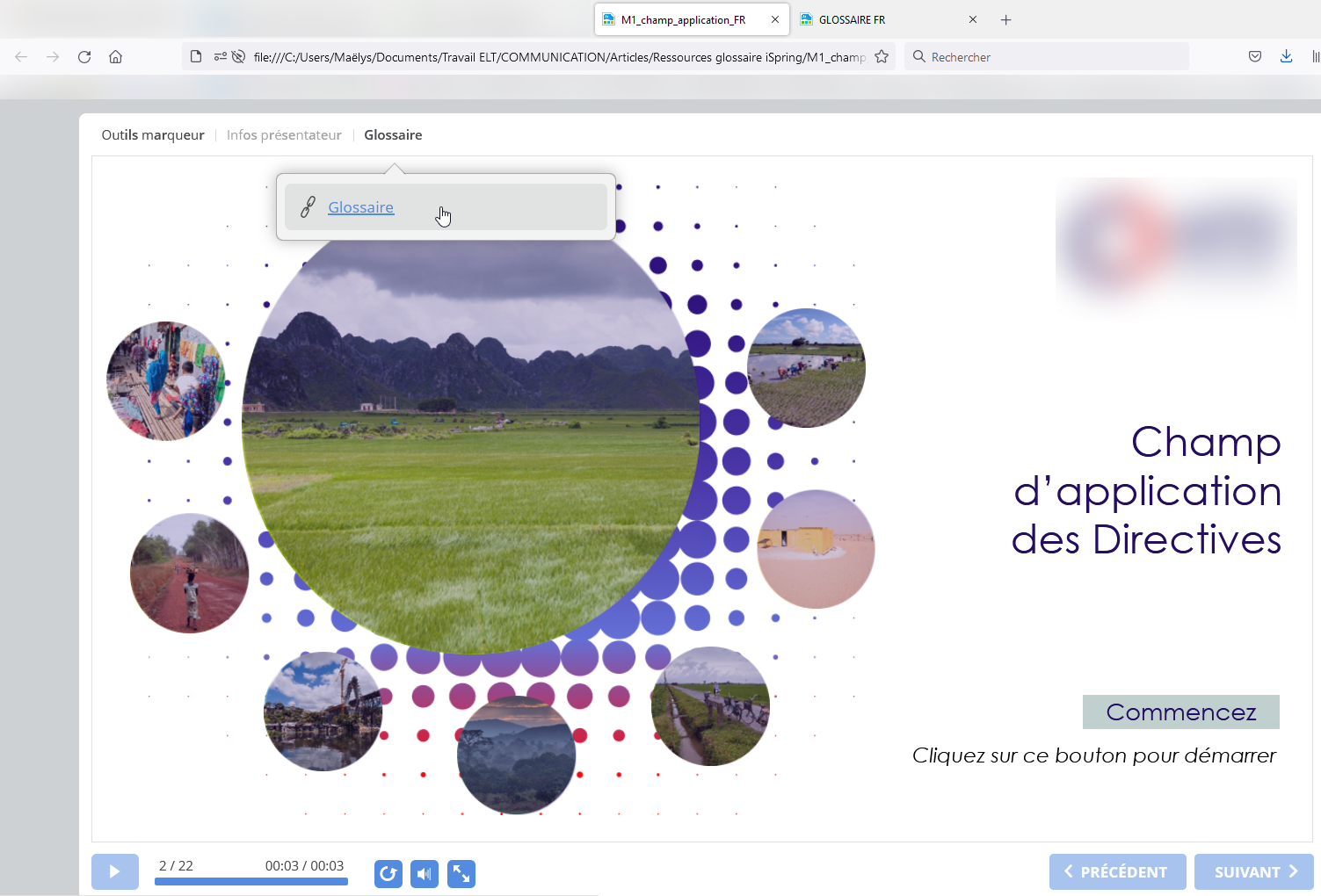
4. Publiez votre module iSpring. Le glossaire est alors accessible dans les ressources.
Note : Nous avons renommé l’onglet ressources en “Glossaire” dans cet exemple.
Remarque : Vous pouvez réaliser la même technique en version SCORM.
Ajoutez des documents ressources, accessibles sur un écran en particulier
L’avantage de l’onglet Ressources est sa disponibilité constante pour l’apprenant, mais c’est aussi parfois une limite.
Dans certains cas nous souhaitons que l’apprenant accède à une ressource seulement sur un seul écran. Il existe une solution pour cela :
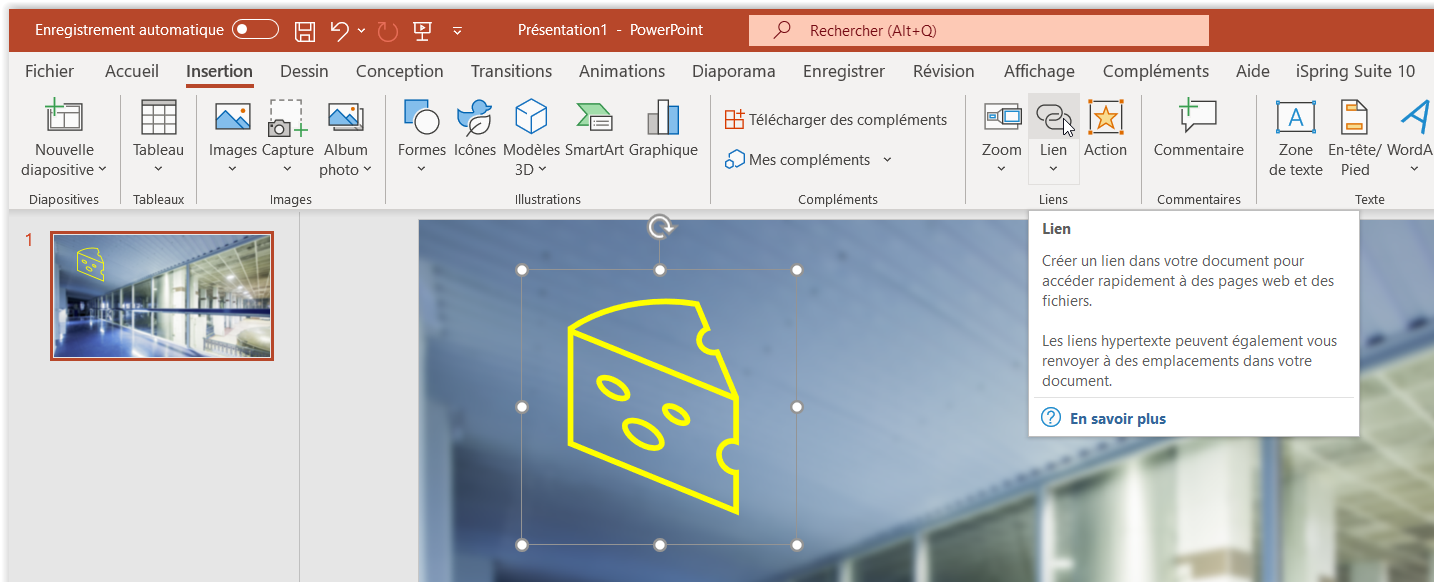
1. Pour ce faire, sélectionnez un objet sur lequel vos apprenants cliquerons pour accéder au document. Dans notre exemple il s’agit d’un icône représentant un fromage. Rendez-vous dans l’onglet Insertion de PowerPoint :

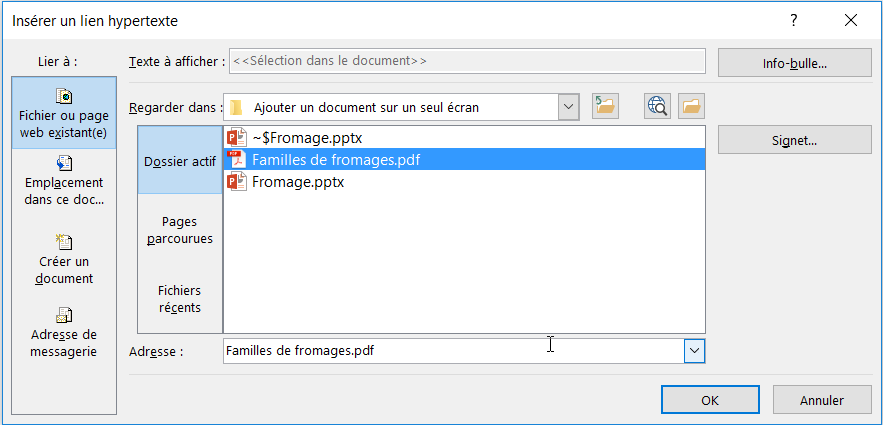
2. Sélectionnez le document que vous souhaitez afficher quand vos apprenants cliquereront sur votre objet. Dans la ligne « Adresse », rien d’autre que le nom exact de votre document ne doit apparaître, ainsi que son extension (Ex : .pdf). Cliquez ensuite sur « OK ».

3. Une fois que votre module est terminé, publiez-le dans le format HTML5 ou LMS :

4. Nous arrivons alors aux étapes les plus significatives de cette manipulation.
Pour une publication en HTML5 :
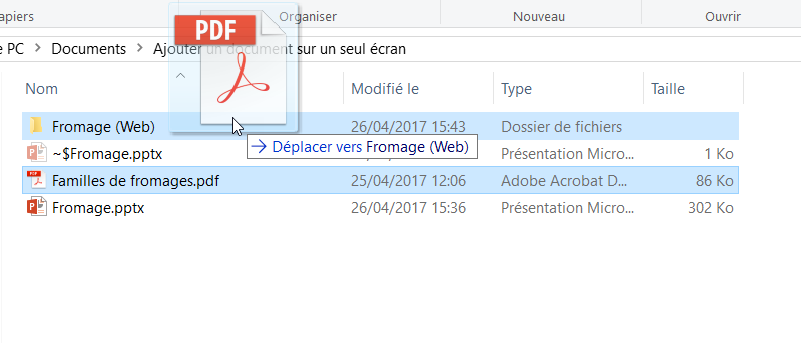
5. Rendez-vous dans le dossier dans lequel vous avez publié le module. Déplacez le fameux document souhaité dans le dossier web de votre publication.

Remarque : N’utilisez pas de caractères accentués dans les noms de pdf.
Lancez ensuite le fichier « index.html » et vérifiez que votre lien hypertexte s’ouvre bien.
Pour une publication en SCORM :
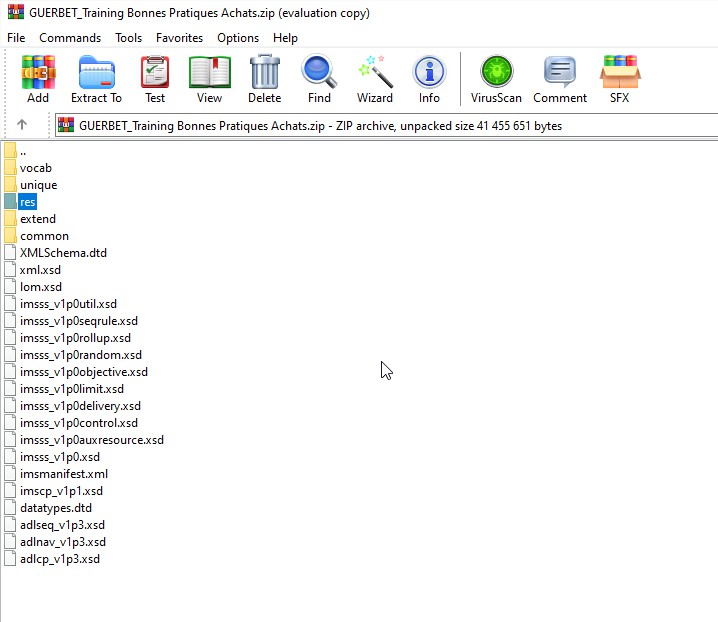
5. Rendez-vous dans le fichier .zip créé de votre module publié en SCORM. Ouvrez le dossier “res” :

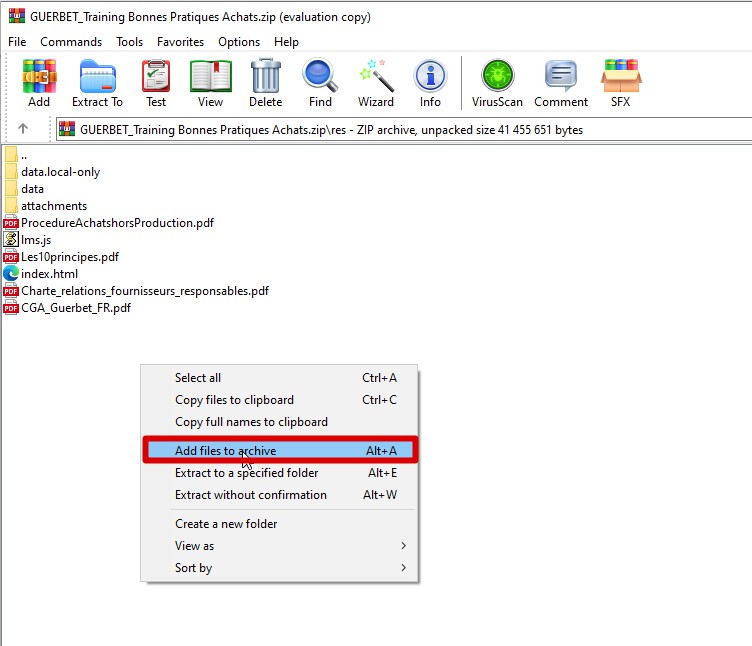
6. Cliquez sur “Ajouter des fichiers” et copiez le fameux document souhaité dans le dossier web de votre publication :

Remarque : N’utilisez pas de caractères accentués dans les noms de pdf.
Les possibilités sont donc variées pour mettre à disposition de vos apprenants des ressources externes au module de formation.
Passez à iSpring Suite Max en nous contactant, ou téléchargez la version d’essai de 30 jours !